Карточки — это новая функция Директа, которую можно подключить с помощью конструктора чат бота в Инстаграм SMMBOT. В статье покажем, как они выглядят и как их настроить, также расскажем, зачем они нужны и как их применять бизнесу в Инстаграм.
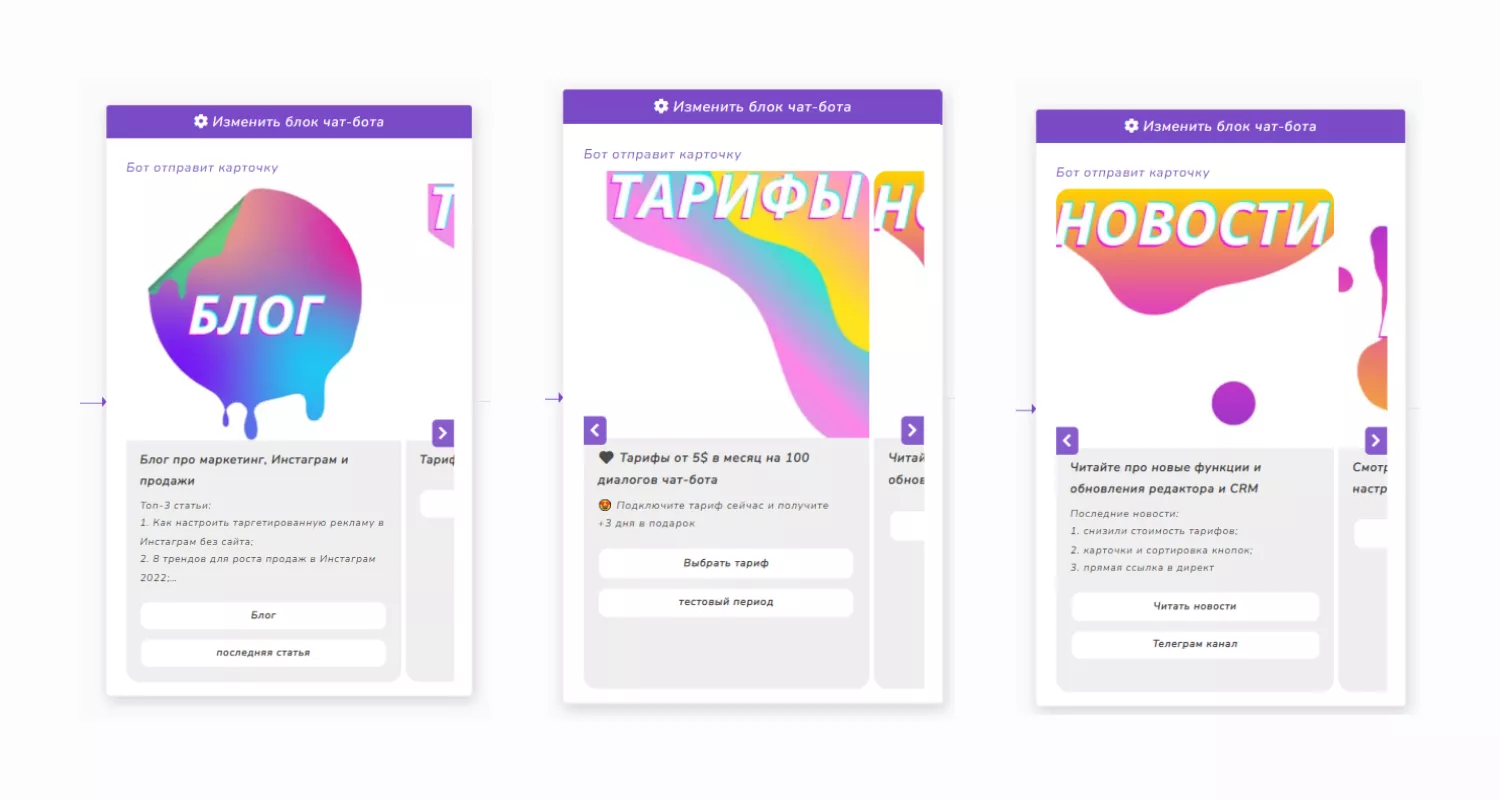
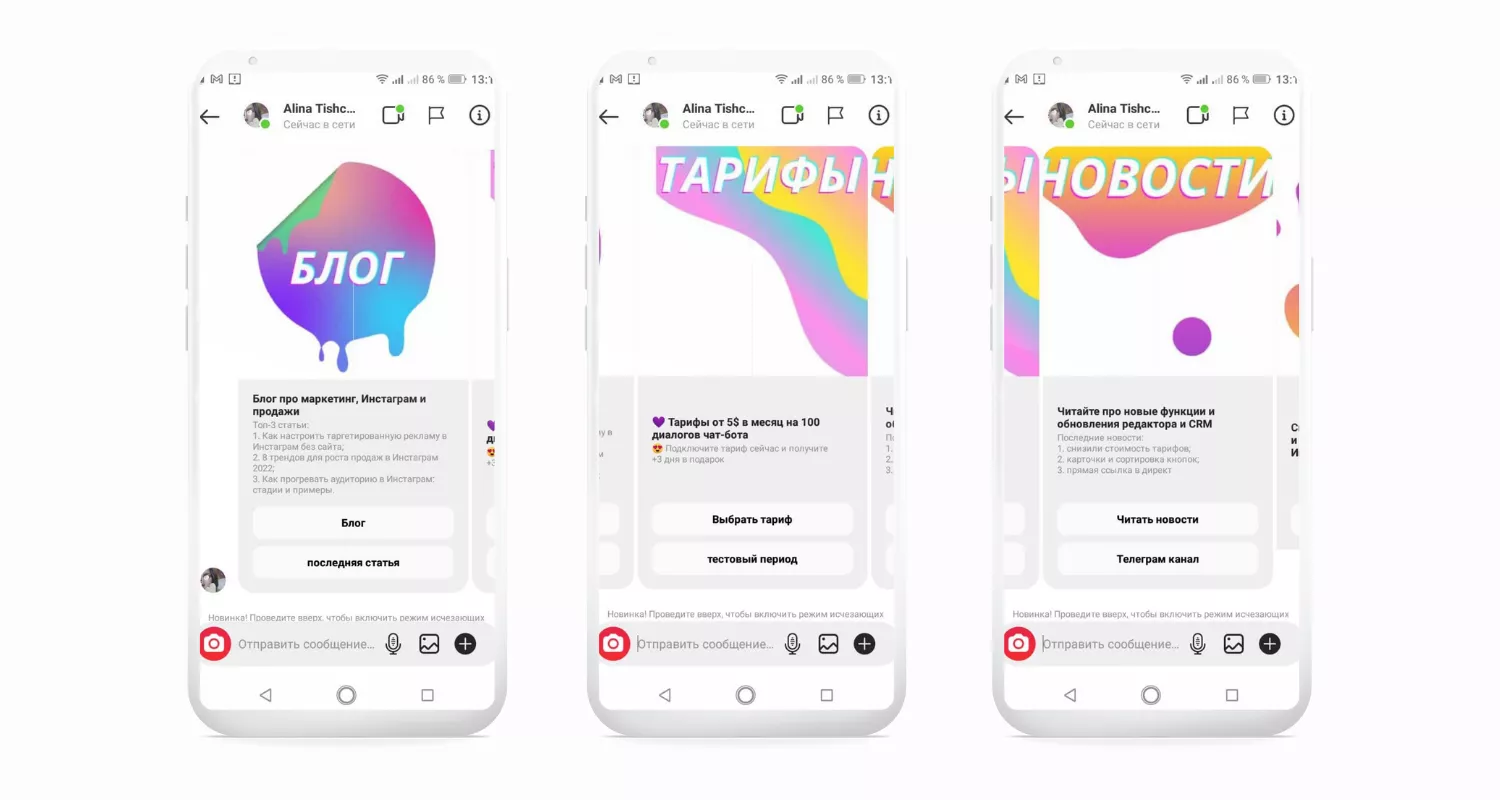
В сообщение бота можно вставить интерактивные карточки, которые включают в себя: картинку, заголовок, описание и CTA-кнопки. Интерактивные карточки выглядят как карусель из блоков. В одном сообщении может быть карусель из одного или до десяти блоков. В карточки можно вставлять ссылки на сторонние сайты: при нажатии на карточку пользователь переходит на сайт, при нажатии на кнопку может перенаправляться на другой сценарий или любой url.

Интерактивные карточки подойдут для:
-
Презентации продукта;
-
Каталога товаров и услуг;
-
Обзор цен, акций и скидок;
-
Дайджест последних статей или видео в блоге;
-
Меню разделов сайта с прямыми url на сайт;
-
Квизы, тесты и викторины;
Ключевая фишка карточек — кликабельные ссылки. Клиент нажимает на карточку, после чего перенаправляется на нужный url. Дополнительно в одну карточку можно вставить до трех кнопок.
Интерактивные карточки в директе помогут заинтересовать аудиторию, направить на нужный сценарий или получить больше переходов из Инстаграм на ваш сайт. Ссылки в виде карточек выглядят интереснее, чем простые текстовые ссылки, и получают больший процент переходов. Каждая карточка и отдельная кнопка может вести на разные внешние ссылки, которые вы укажите в редакторе.
Как сделать карточки в редакторе
Создать интерактивные карточки в Директ можно за 15 минут в редакторе чат-ботов, для этого:
-
Авторизируемся в SMMBOT, переходим в конструктор чат-бота и открываем черновик. Вы можете вставить карточку на любом этапе готового сценария или создать новый сценарий конкретно для карточек. В нашем примере мы создаем новый сценарий, который потом можно использовать в нужном сценарии с помощью функции «Переместить клиента».
-
После создания нового сценария, придумаем триггер, который будет активировать бота прислать в ответ сообщение с каруселью интерактивных карточек. Вы можете выбрать варианты, при которых клиент: напишет любое сообщение, пришлет ключевые слова или команду и дополнительно если клиент: пришлет фото или видео, отправит публикацию, ответит на сторис или отметит вас в своей. Триггер зависит от цели и структуры сценария. В нашем примере мы создаем сценарий конкретно под интерактивные карточки и будем перенаправлять клиентов на него в подходящий момент переписки с клиентом.
-
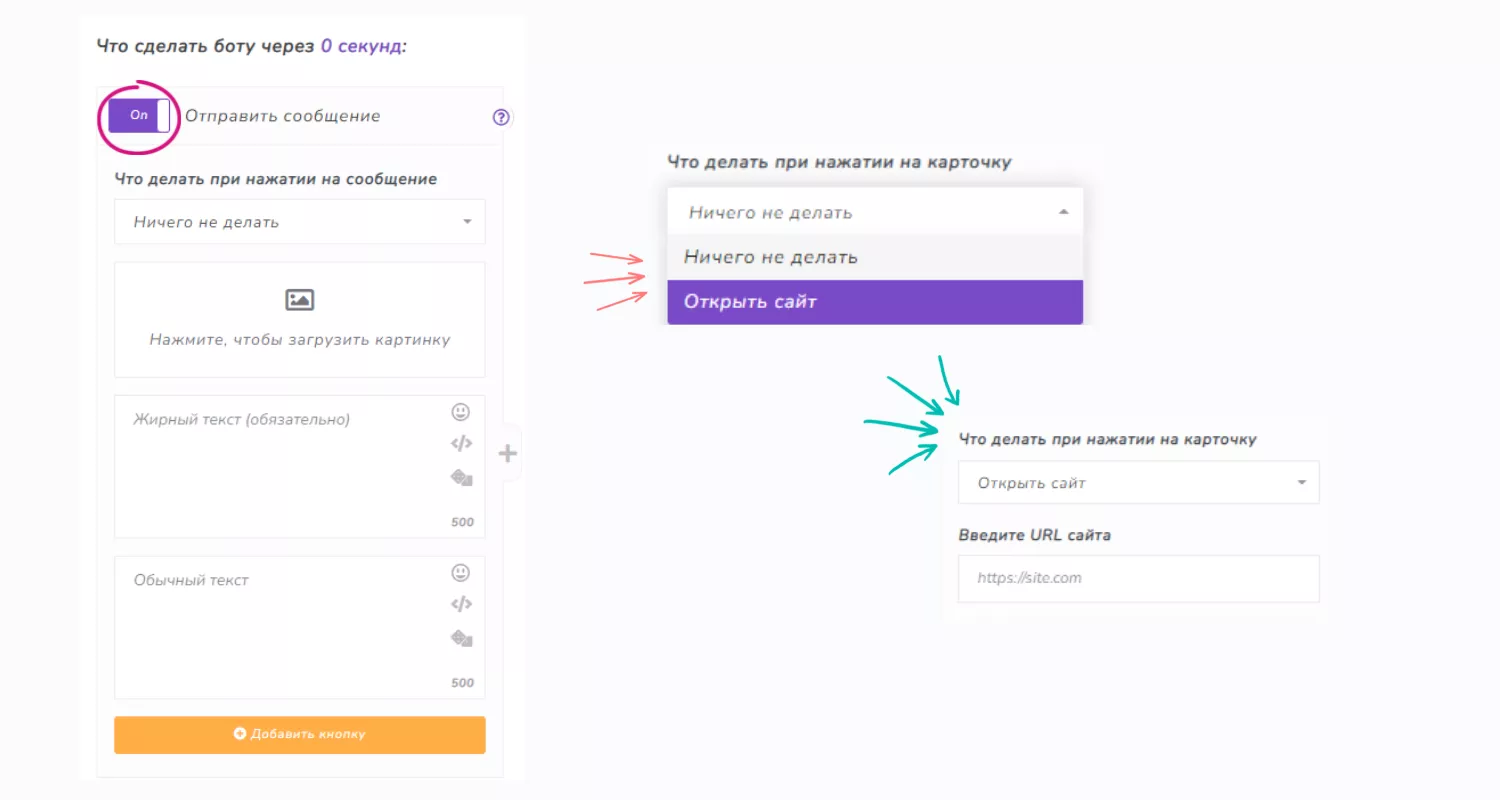
Далее на шаге бота активируем функцию «Отправить сообщение», после чего появится редактор карточек. В карточку можно вставить одну картинку, заголовок, который будет выделяться жирным шрифтом, описание до 80 знаков и до трех кнопок.
-
Выберите, что делать при нажатии на карточку: ничего не делать или открыть сайт.

-
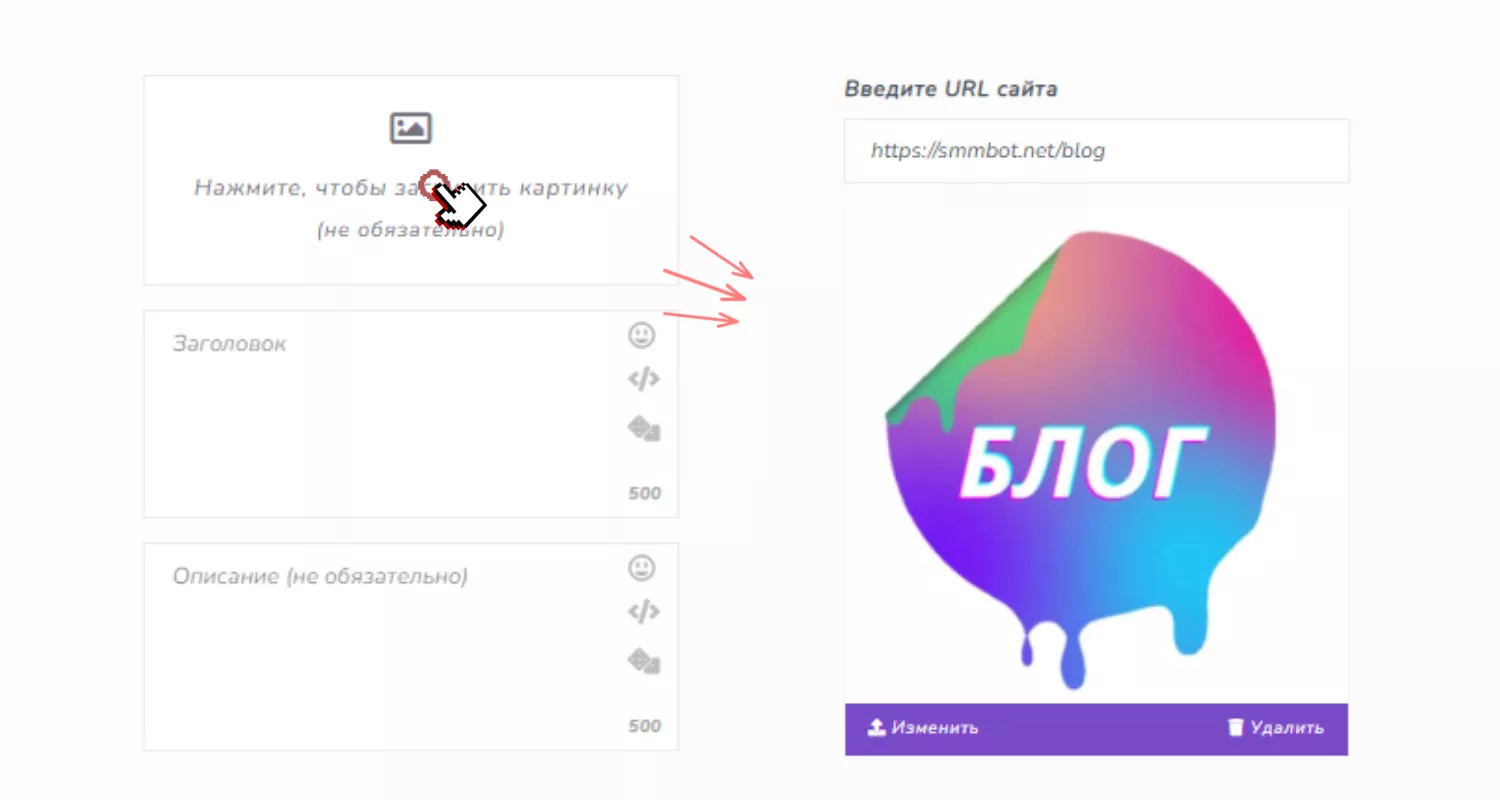
Загрузите изображение, которые будет отображать суть карточки и ссылки.

-
Обязательно придумайте заголовок и по желанию описание.
-
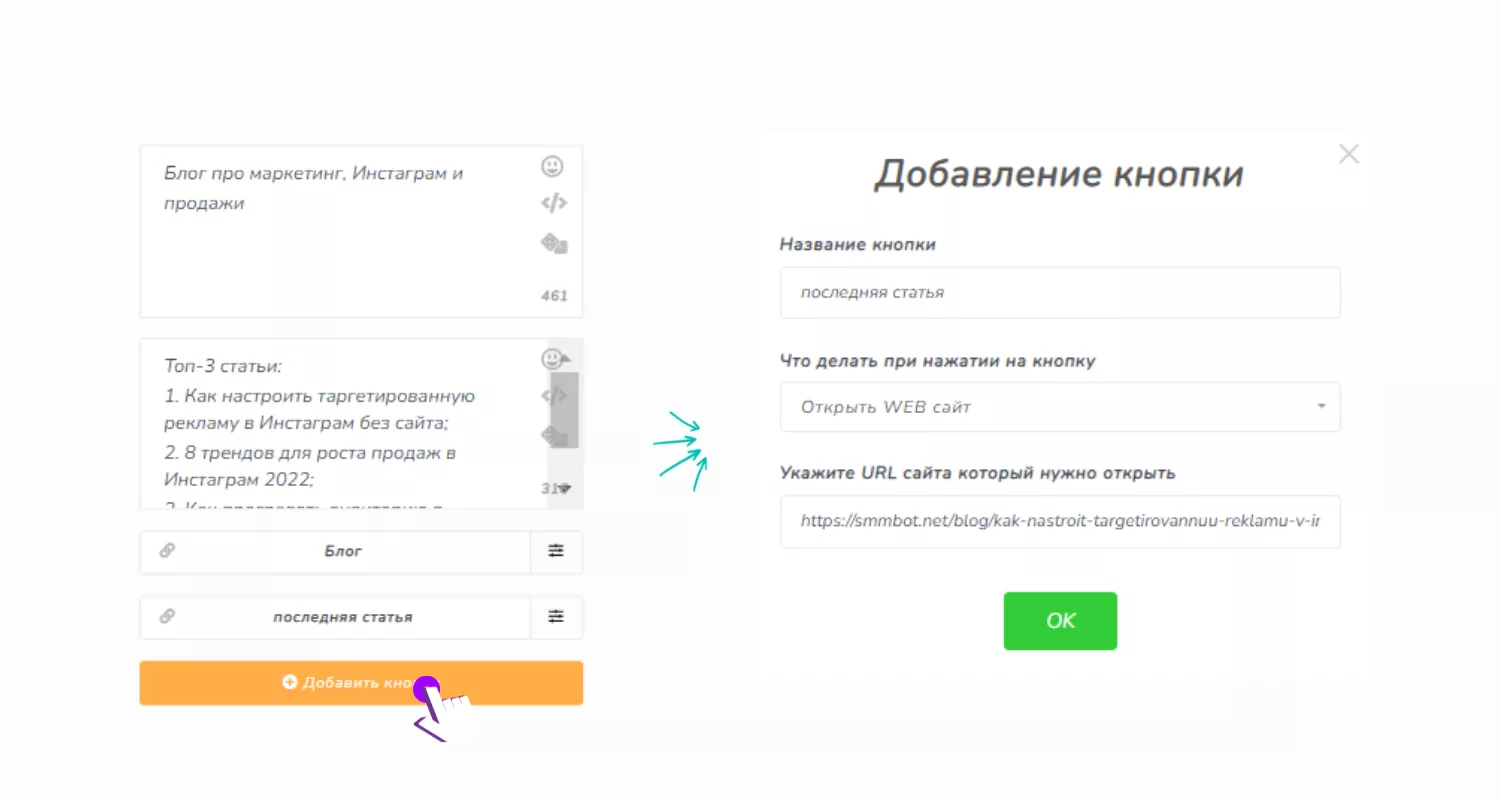
Нажмите «Добавить кнопку» и создайте название для кнопки и действие, которое выполнит бот при нажатии. Вы можете создать до трех кнопок в одной карточке и менять их местами.

-
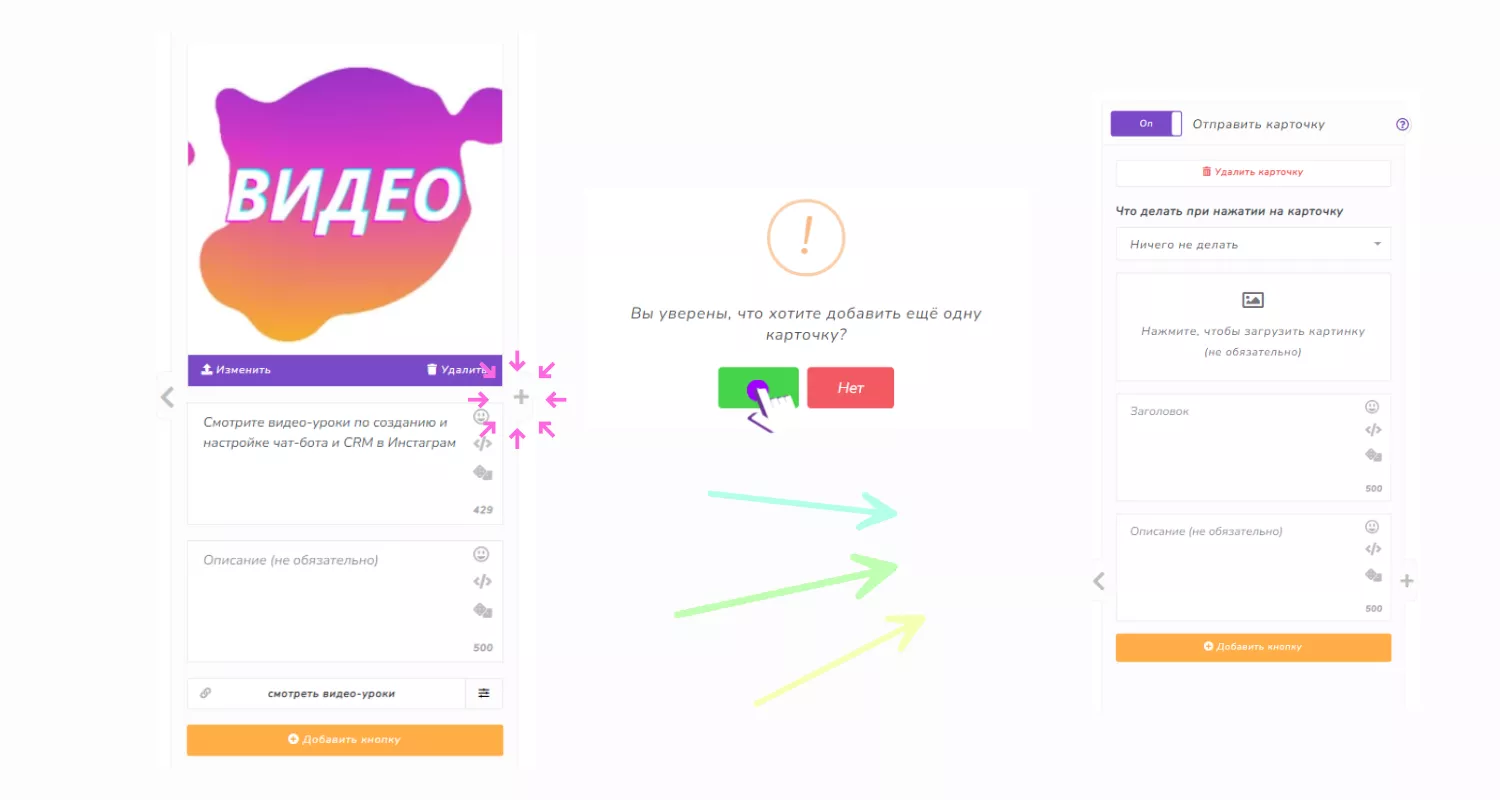
Чтобы добавить еще одну карточку, нажимаем плюсик справа, как на скриншоте:

-
Готовая карусель из интерактивных карточек выглядит так: