Если большинство ваших клиентов приходит из Инстаграм или вы хотите увеличить их число из этой соцсети, то создание системы бронирования ваших услуг через Директ с помощью чат-бота — это must-have для сбора лояльной клиентской базы и роста продаж. С помощью чат-бота для Инстаграм вы сможете за пару кликов, используя шаблоны из этой статьи, создать систему бронирования ваших услуг в Google Таблицах.
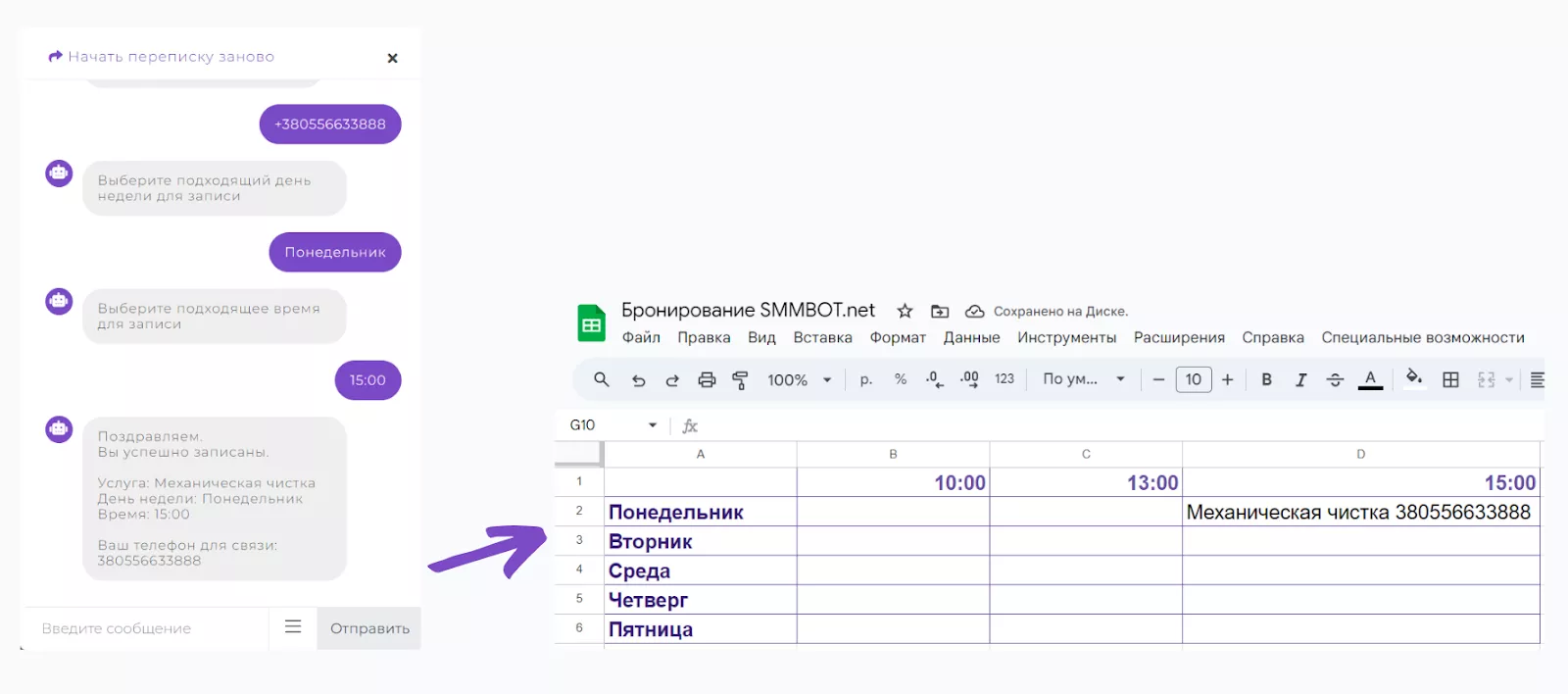
Для создания системы бронирования в Инстаграм Директ вам понадобятся такие инструменты: интегратор Make, сценарий чат-бота в Smmbot и Google Таблица. С помощью сценария Make происходит интеграция чат-бота с гугл-таблицей, в которой бот будет проверять, свободна ли выбранная дата и время для бронирования. Если ячейка с выбранной датой и временем свободны, тогда бот пришлет подтверждение бронирования и запишет данные клиента в нужную ячейку таблицы. Если место занято, бот предложит выбрать другую дату и время для бронирования.

Продолжайте читать дальше, чтобы получить доступ к шаблонам, с помощью которых вы сможете без дополнительных хлопот создать эффективную систему бронирования в Инстаграм Директ. Также мы пошагово разберем, как настраивать эти шаблоны под свои цели и график.
Создаем систему бронирования в Инстаграм Директ
Вы можете самостоятельно создать любой нужный сценарий чат-бота для системы бронирования, используя интегратор, по типу Make. Но это может занять немало времени, поэтому вы можете воспользоваться нашими готовыми шаблонами. Хронология их применения описана ниже:
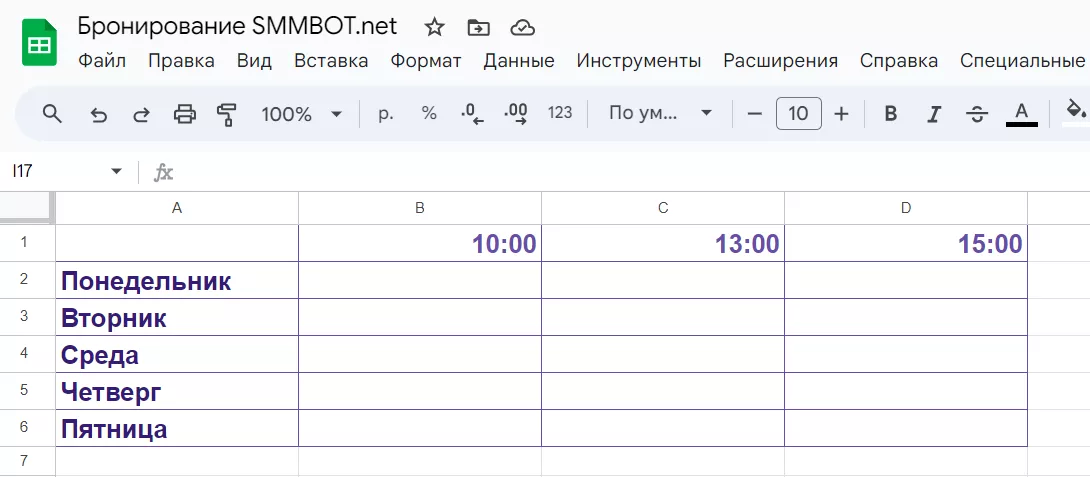
1. Шаблон таблицы. По этой ссылке нужно скачать готовый шаблон таблицы и загрузить его в ваш Google Диск. В эту таблицу будут автоматически записываться данные клиентов в конкретные ячейки, зависимо от их времени и даты бронирования.

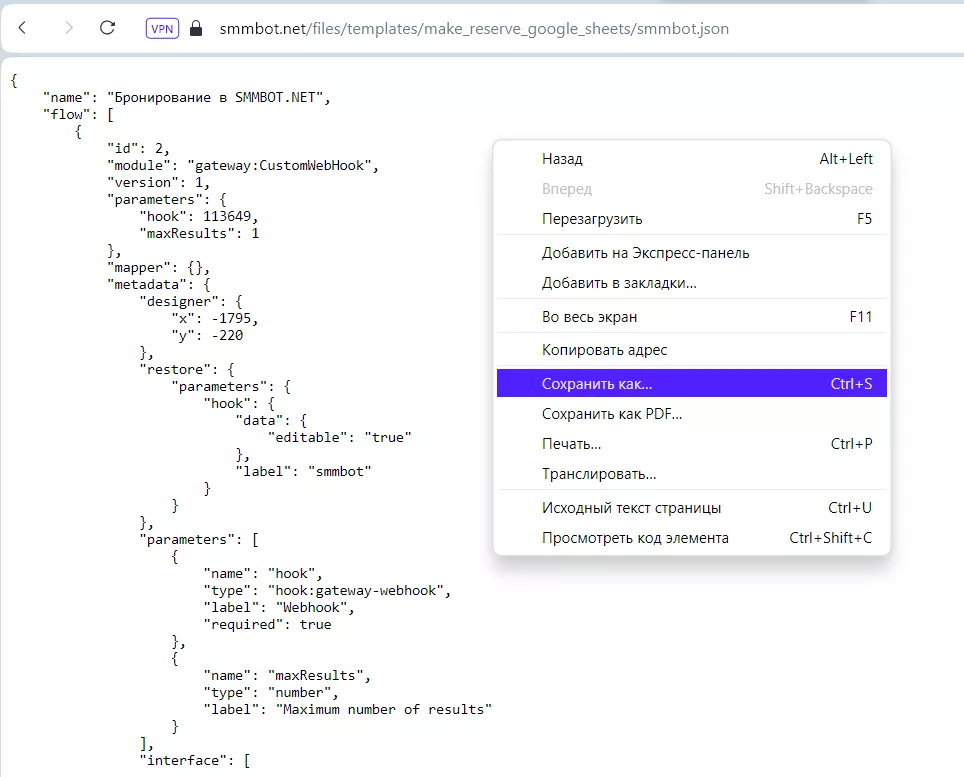
2. Шаблон готового сценария в Make. По этой ссылке вы можете скачать готовый шаблон сценария Make, через который чат-бот будет направлять данные в Google Таблицу. Перейдите по ссылке и в открывшемся окне браузера нажмите «Сохранить как…»

3. Готовый сценарий чат-бота. В шаблонах вы можете выбрать готовый сценарий чат-бота по бронированию. При установке шаблона, вам будет предложено вставить скопированную ссылку на вебхук сценария Make. Подробнее о том, как настроить готовый шаблон сценария чат-бота, мы расскажем ниже.

Заранее скачайте шаблон таблицы и шаблон сценария Make, чтобы приступить к шагам по настройке системы бронирования в вашем Инстаграм Директе, которые мы разберем ниже.
Подключаем шаблоны для настройки системы бронирования в Инстаграм Директ
После того, как вы скачали два шаблона выше, вы можете начать следовать шаг за шагом инструкции ниже, чтобы синхронизировать все шаблоны под вашего чат-бот.
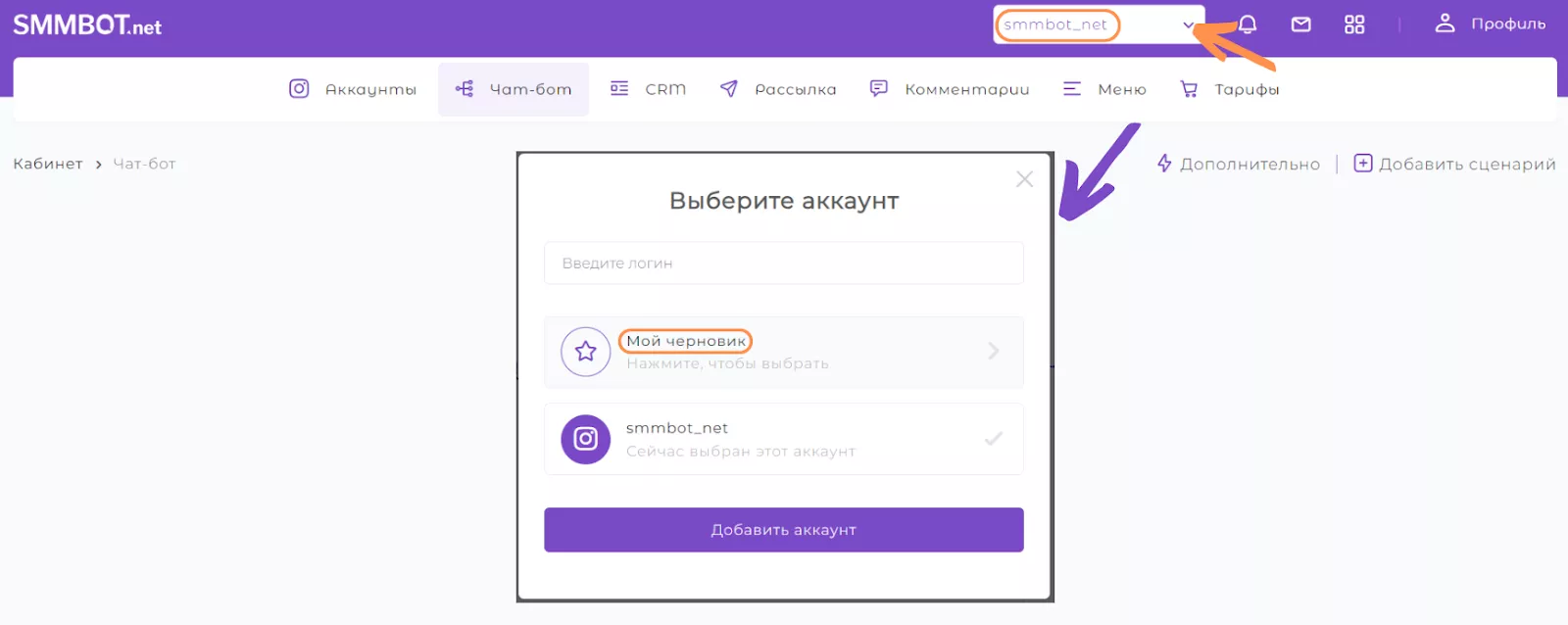
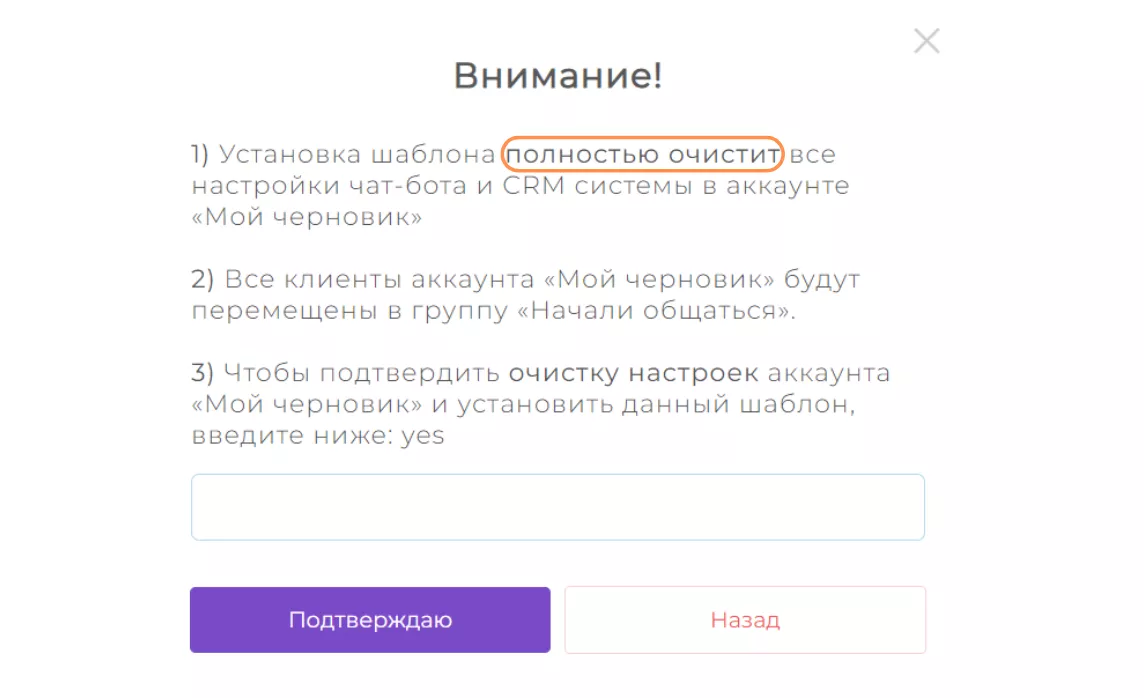
Заранее рекомендуем производить настройку в черновике, если у вас есть много важных активных сценариев в чат-боте основного аккаунта, потому что применение шаблона полностью удалит текущие сценарии либо аккаунта, либо черновика.

Если у вас много важных сценариев в основном аккаунте, которые вы не хотите потерять, то используйте шаблон в черновике, чтобы посмотреть, как там все устроено. А далее пошагово вручную вы можете сделать такой же сценарий в основном аккаунте. Если у вас еще нет созданных сценариев, то вы без проблем можете применять этот шаблон к основному аккаунту.

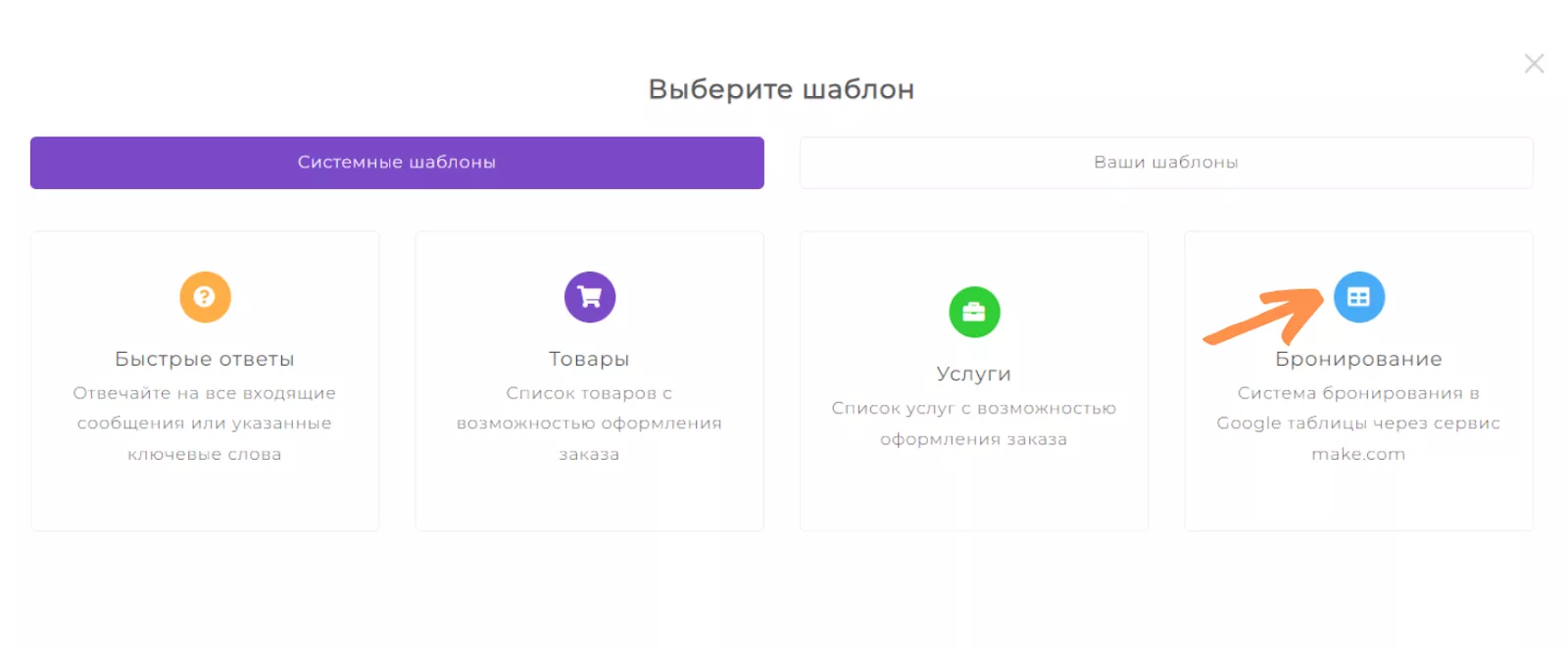
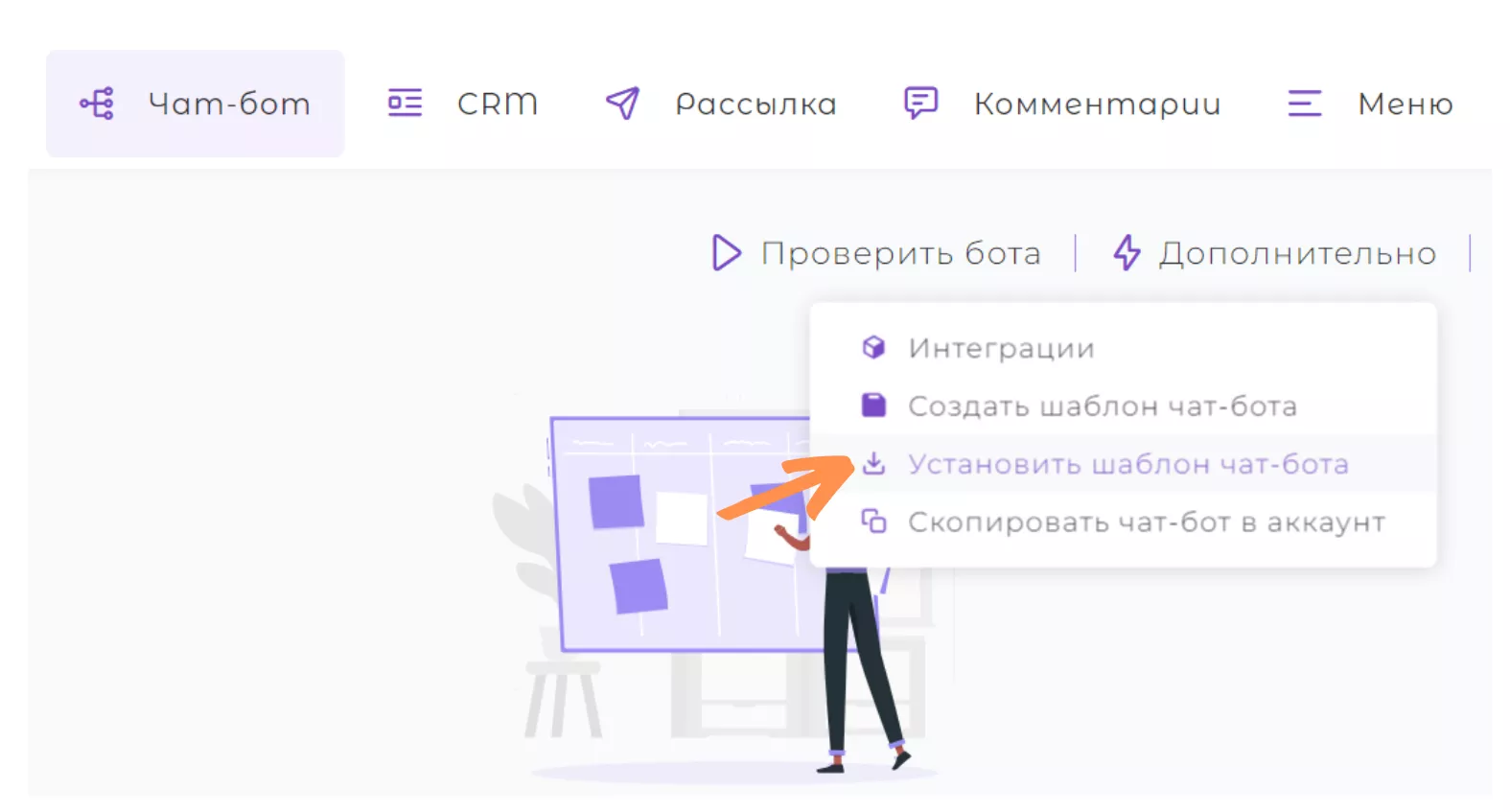
1. Переходим в раздел «Чат-бот» и нажимаем вверху справа на кнопку «Дополнительно» и выбираем «Установить шаблон чат-бота». И выбираем из списка системных шаблонов «Бронирование».

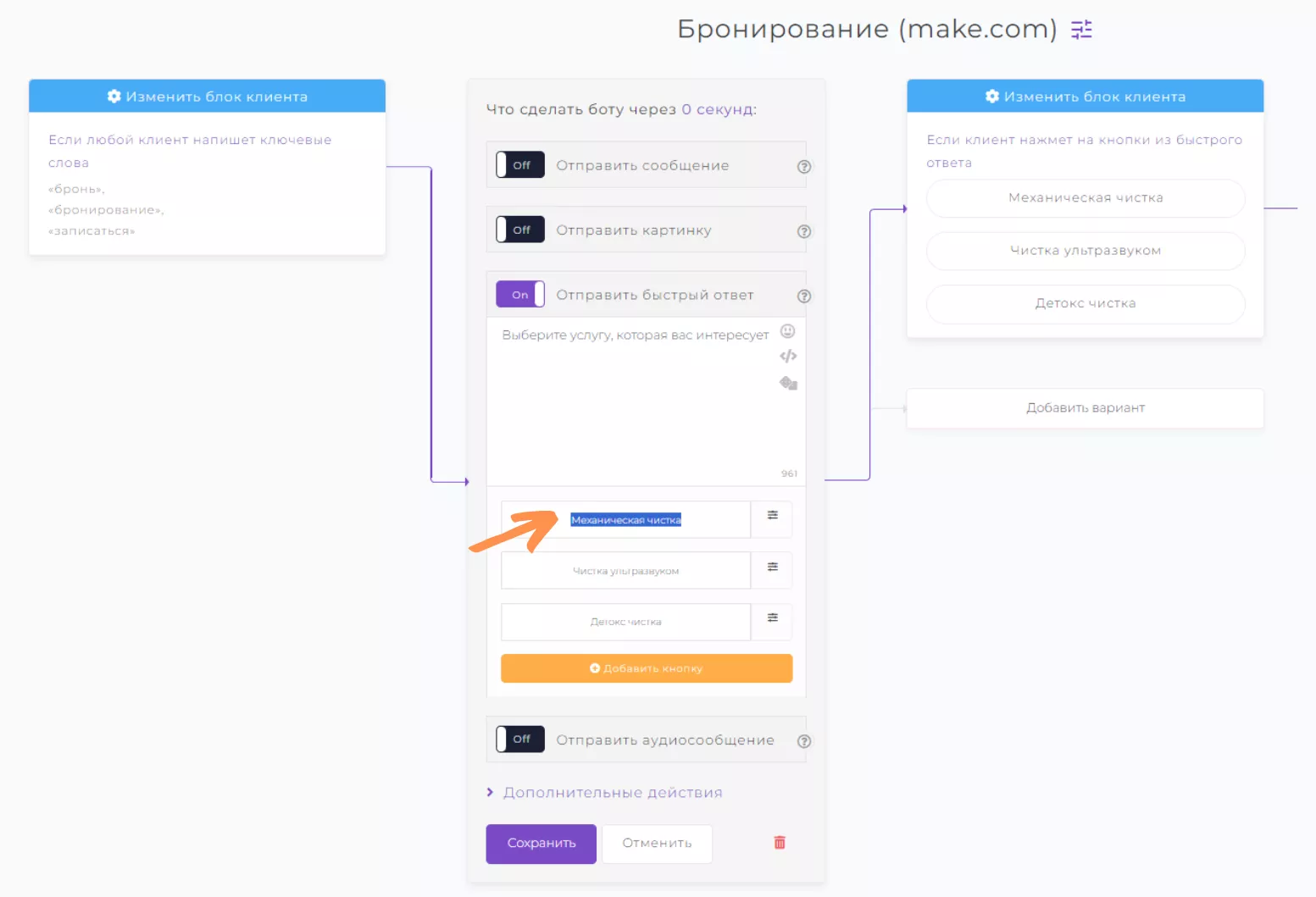
У вас откроется сценарий с системным шаблоном, вы можете за пару кликов изменить содержание кнопок по выбору ваших услуг, как на скриншоте ниже.

Рекомендуем на этом этапе пока значительно не менять содержание шаблона, особенно время и дату. О том, как корректно изменить даты и время, мы расскажем чуть ниже.
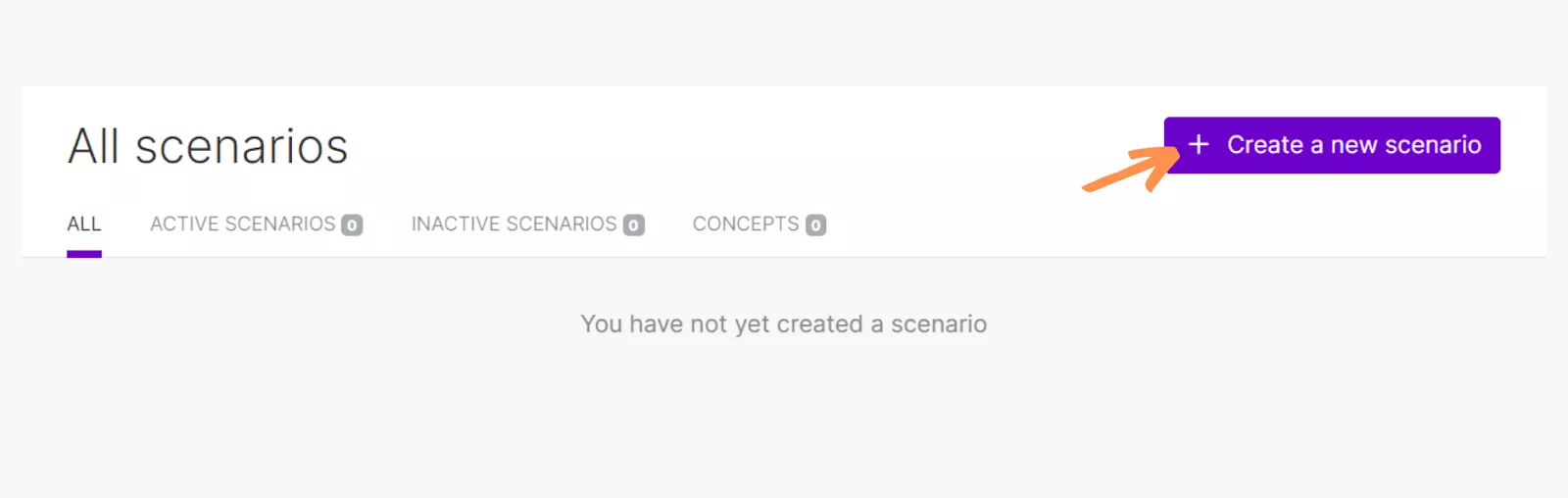
2. На этом этапе оставьте сценарий чат-бота, перейдите на сайт Make.com и авторизируйтесь. После того, как вы авторизировались в Make, у вас откроется приборная панель, где сверху справа нажмите на кнопку «Create a new scenario».

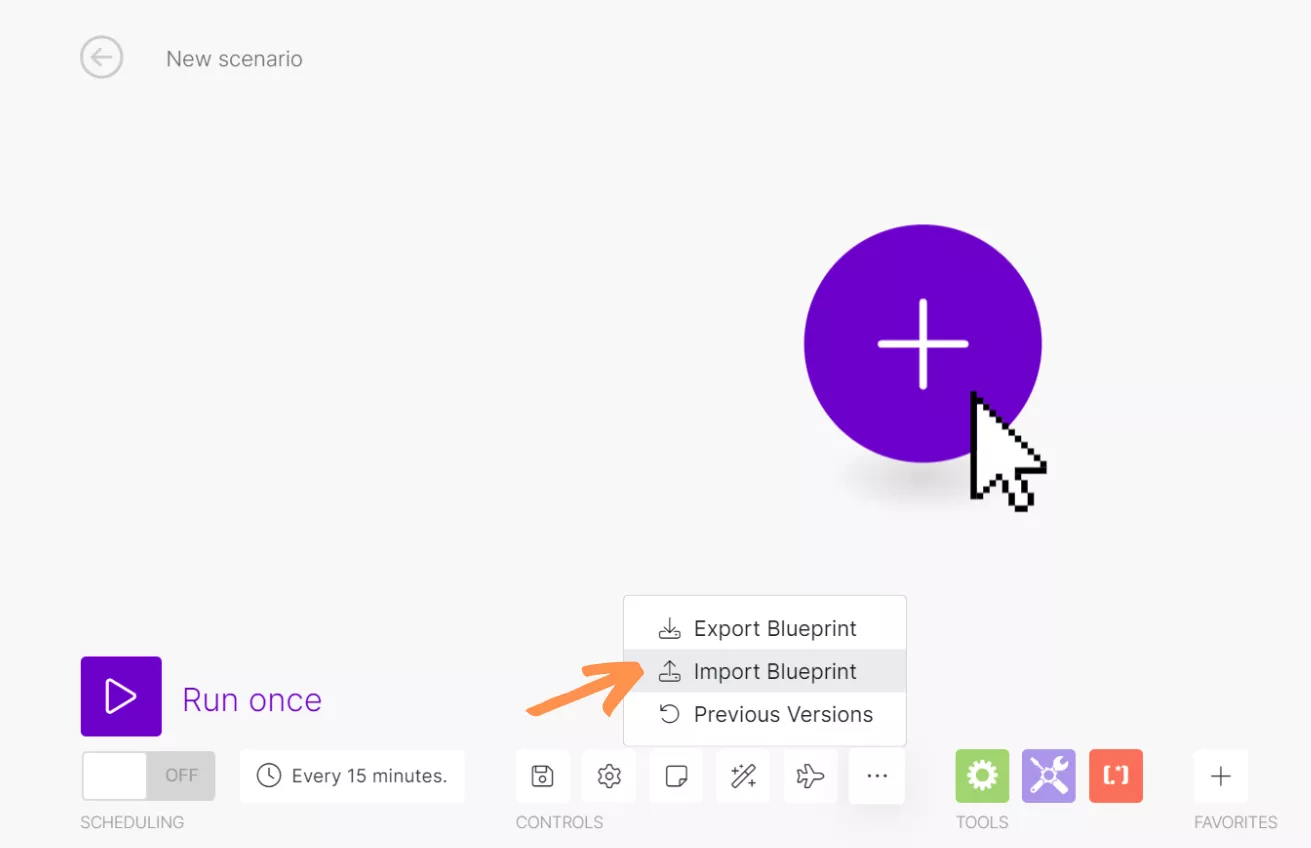
В появившемся окне находим снизу панель инструментов, нажимаем кнопку с тремя точками и выбираем «Import Blueprint». Выберите файл с названием «smmbot» в формате json, который вы ранее сохранили, и нажмите «Save».

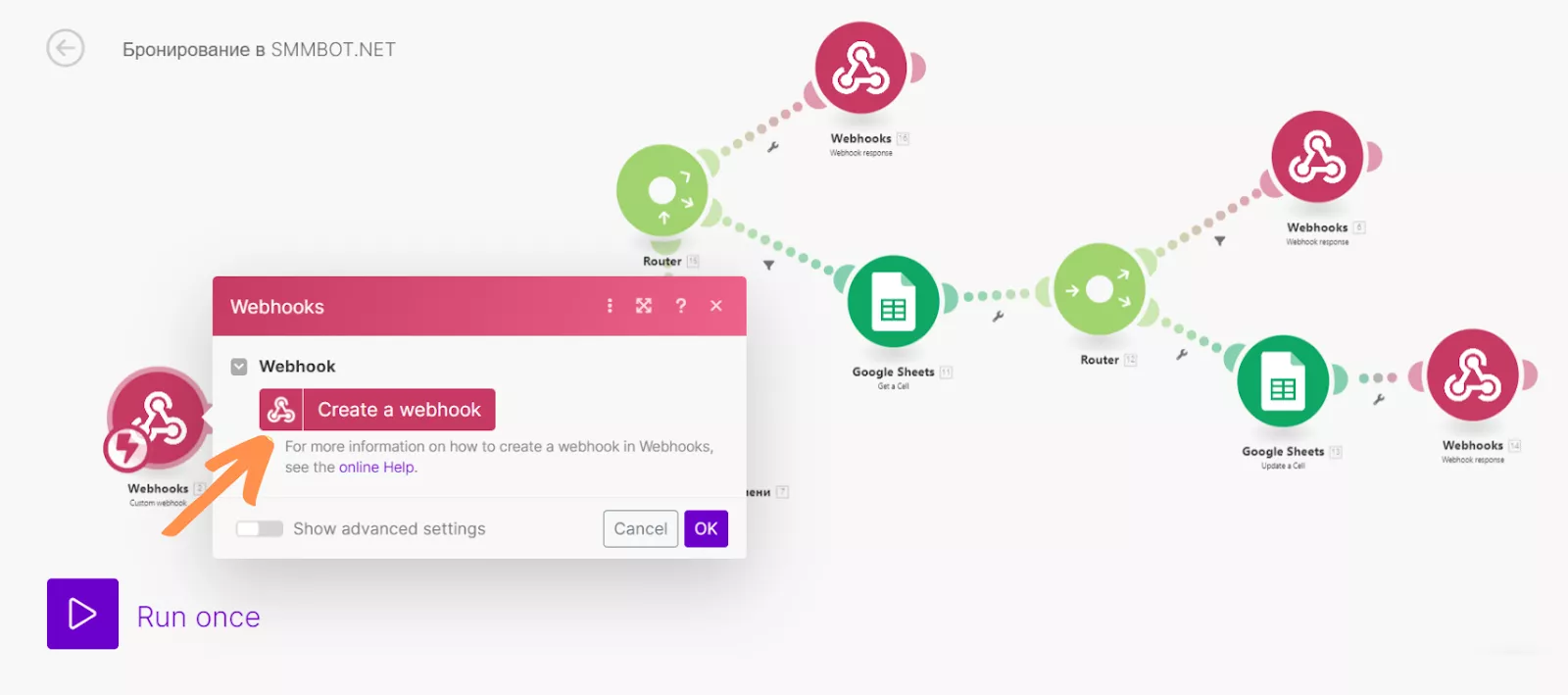
3. Далее в открывшемся сценарии нажимаем на первый модуль «Webhooks» и в окне настроек нажимаем «Create a webhook».

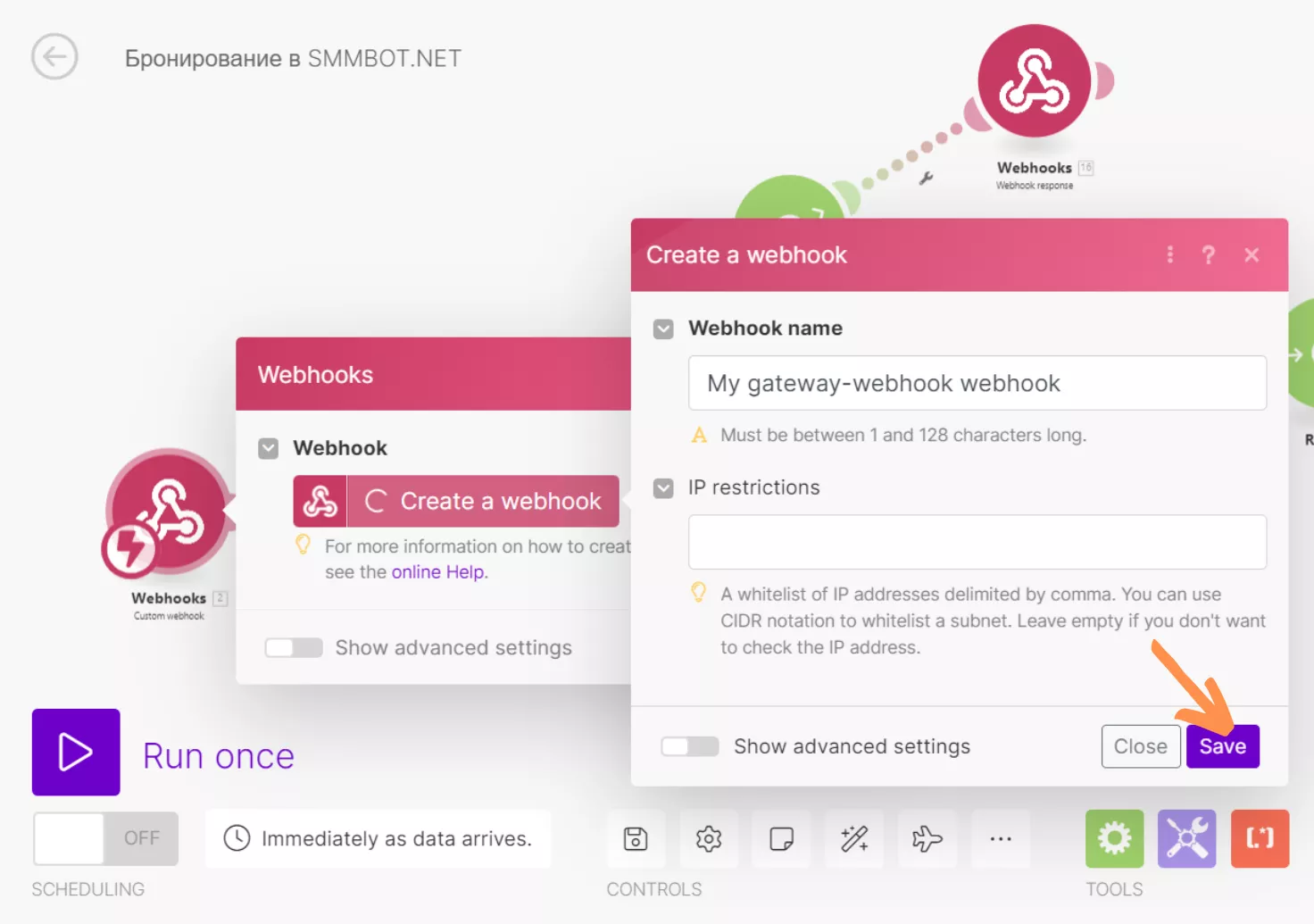
В окне настроек вебхука в первом поле вы можете прописать название или оставить его прежним, после чего нажмите «Save».

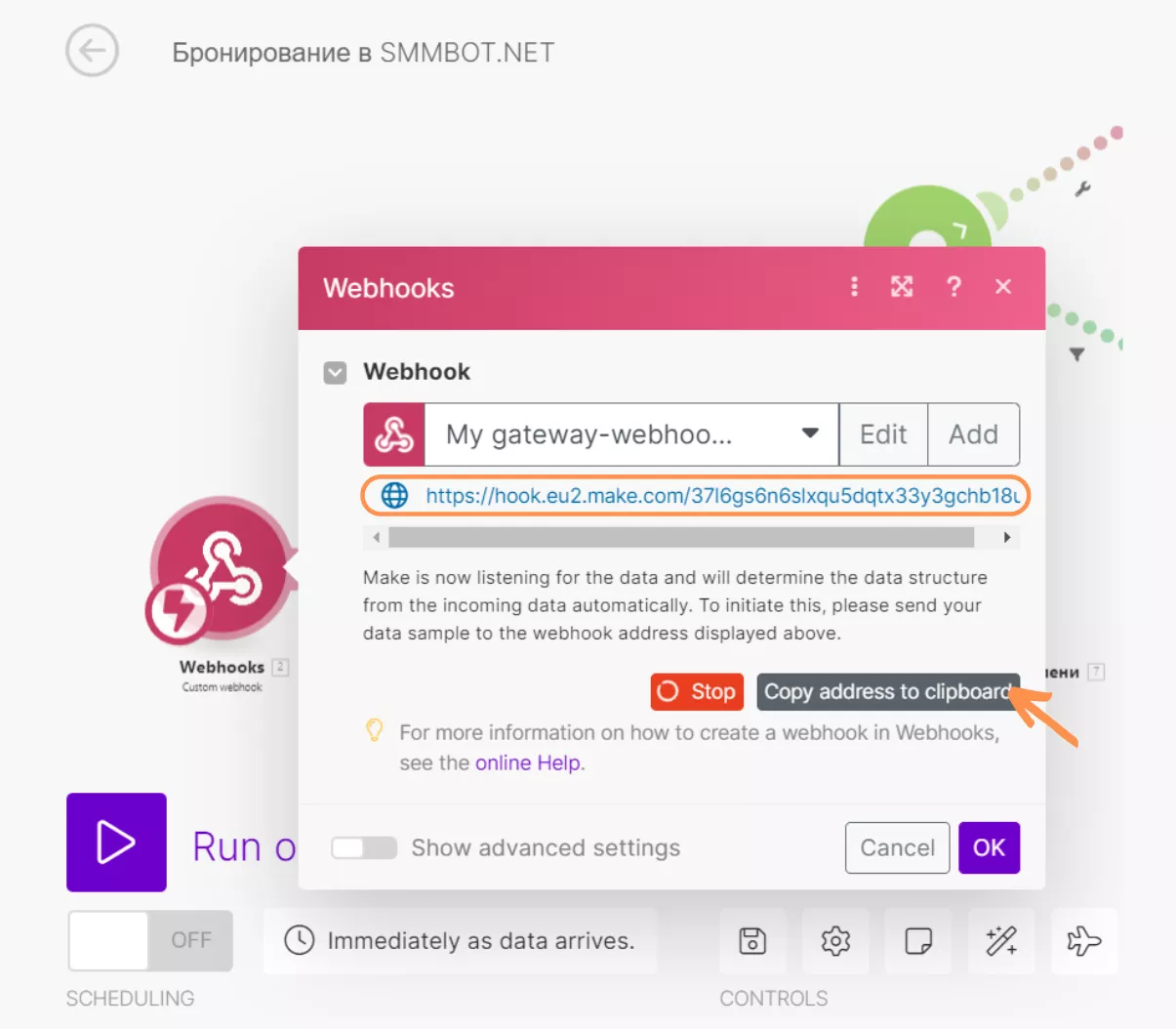
Далее вы увидите ссылку, которую нужно скопировать и вставить на шаг бота, где он выполняет запрос к API.

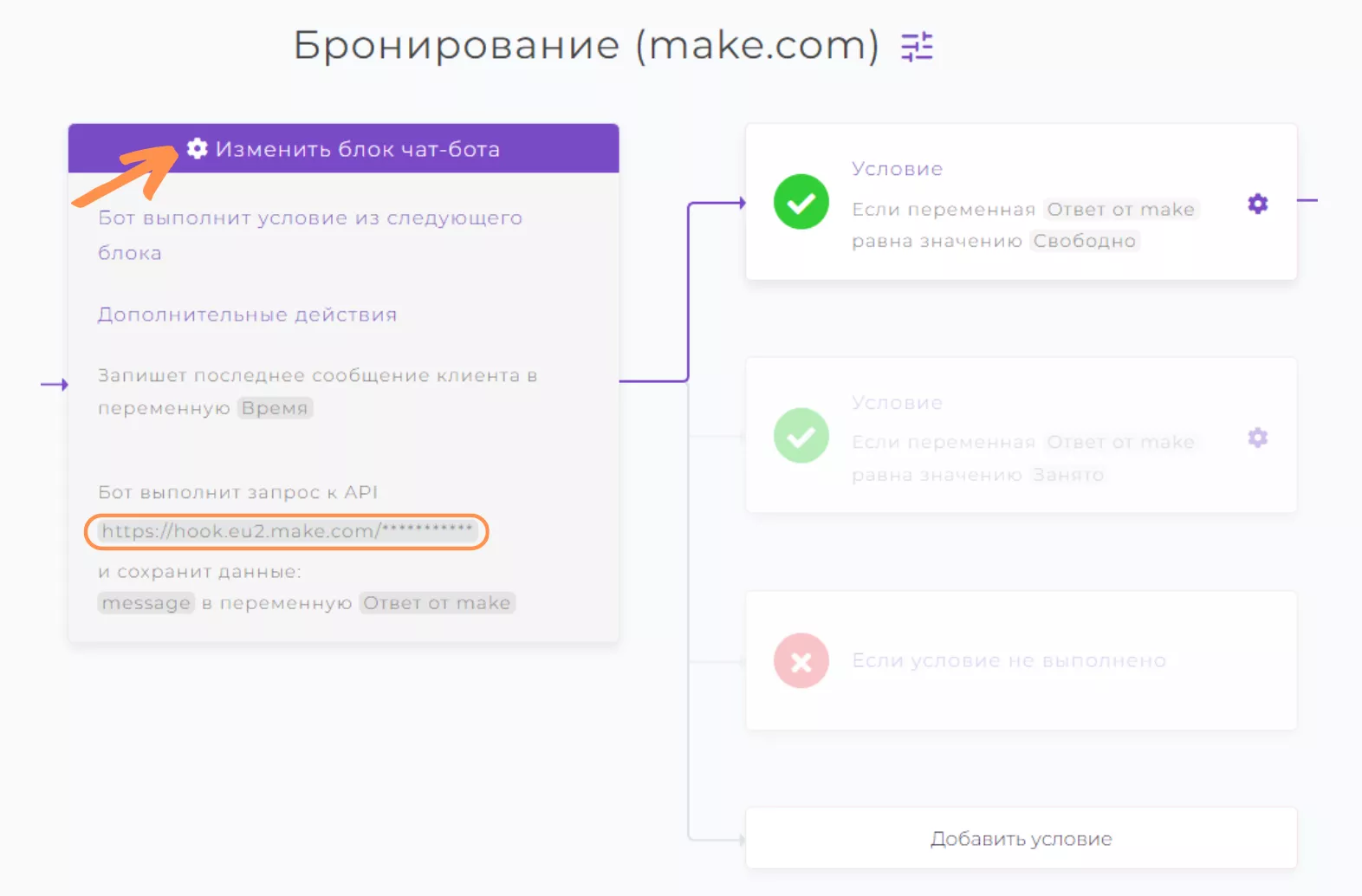
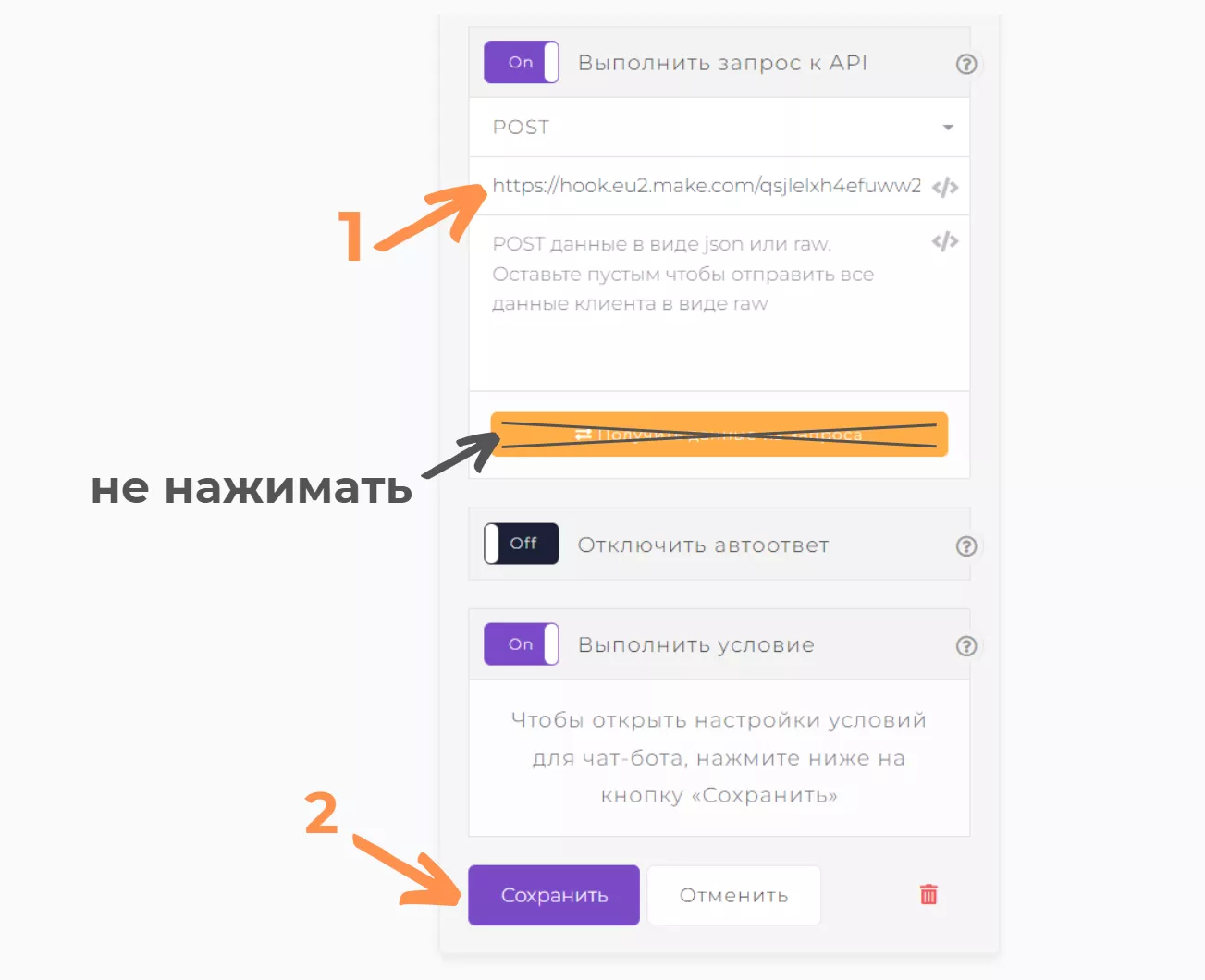
4. Для этого вернитесь в сценарий чат-бота с бронированием, прокрутите сценарий шаблона к концу, на предпоследний шаг бота, где он выполняет запрос к API.

На этом месте вам нужно будет просто вставить вашу собственную скопированную ссылку на вебхук и сохранить шаг.

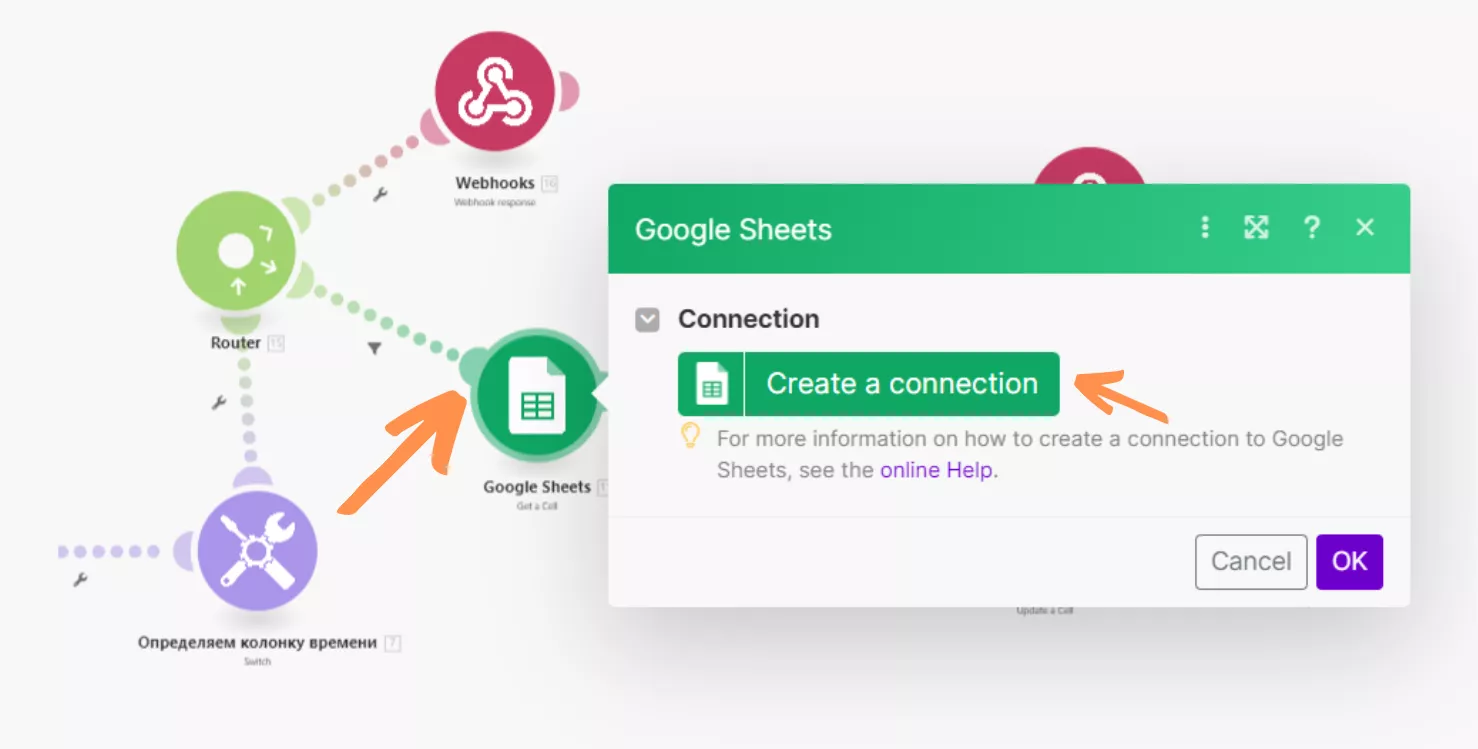
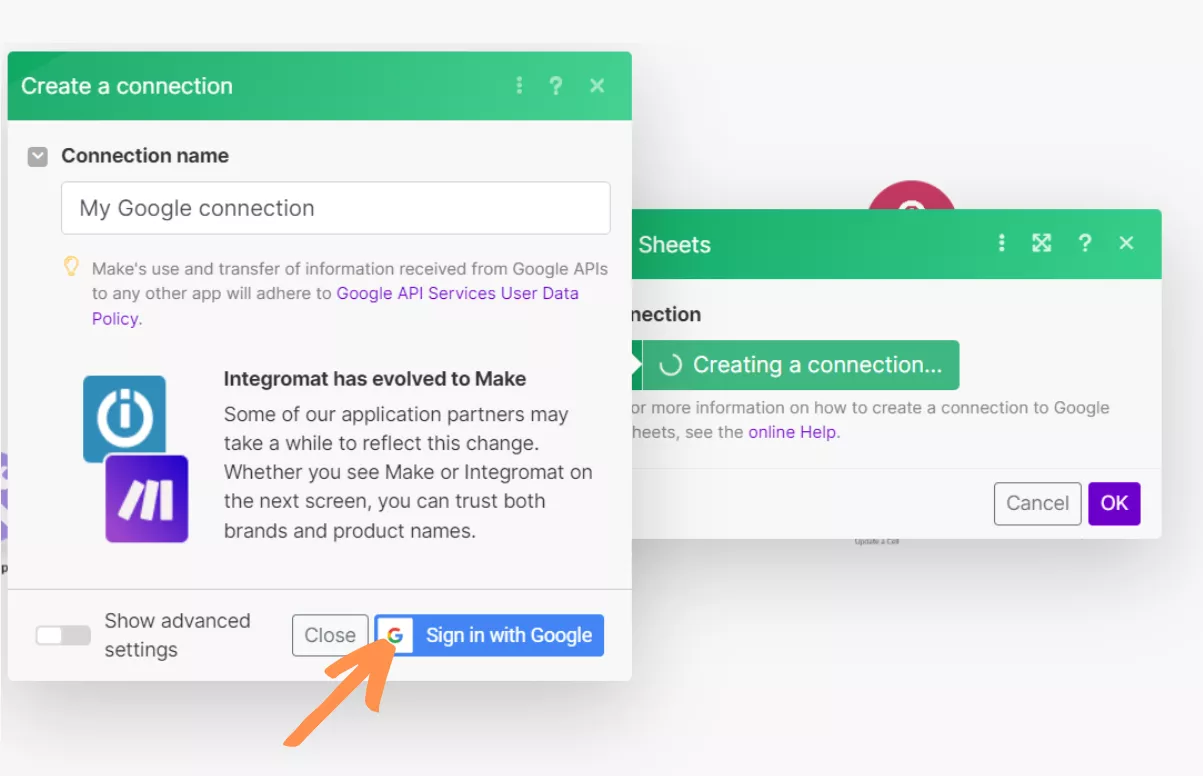
5. Далее опять возвращаемся в Make и подключаем к двум модулям Google Sheets вашу таблицу, сохраненную в Google Диск. Чтобы подключить вашу Google Таблицу, понадобится за пару кликов присоединить ваш Google аккаунт к сервису Make, чтобы добавить из списка вашу таблицу с бронированием. Для этого, нажмите на первый модуль Google Sheets, далее «Create connection» и выберите «Sign up with Google».


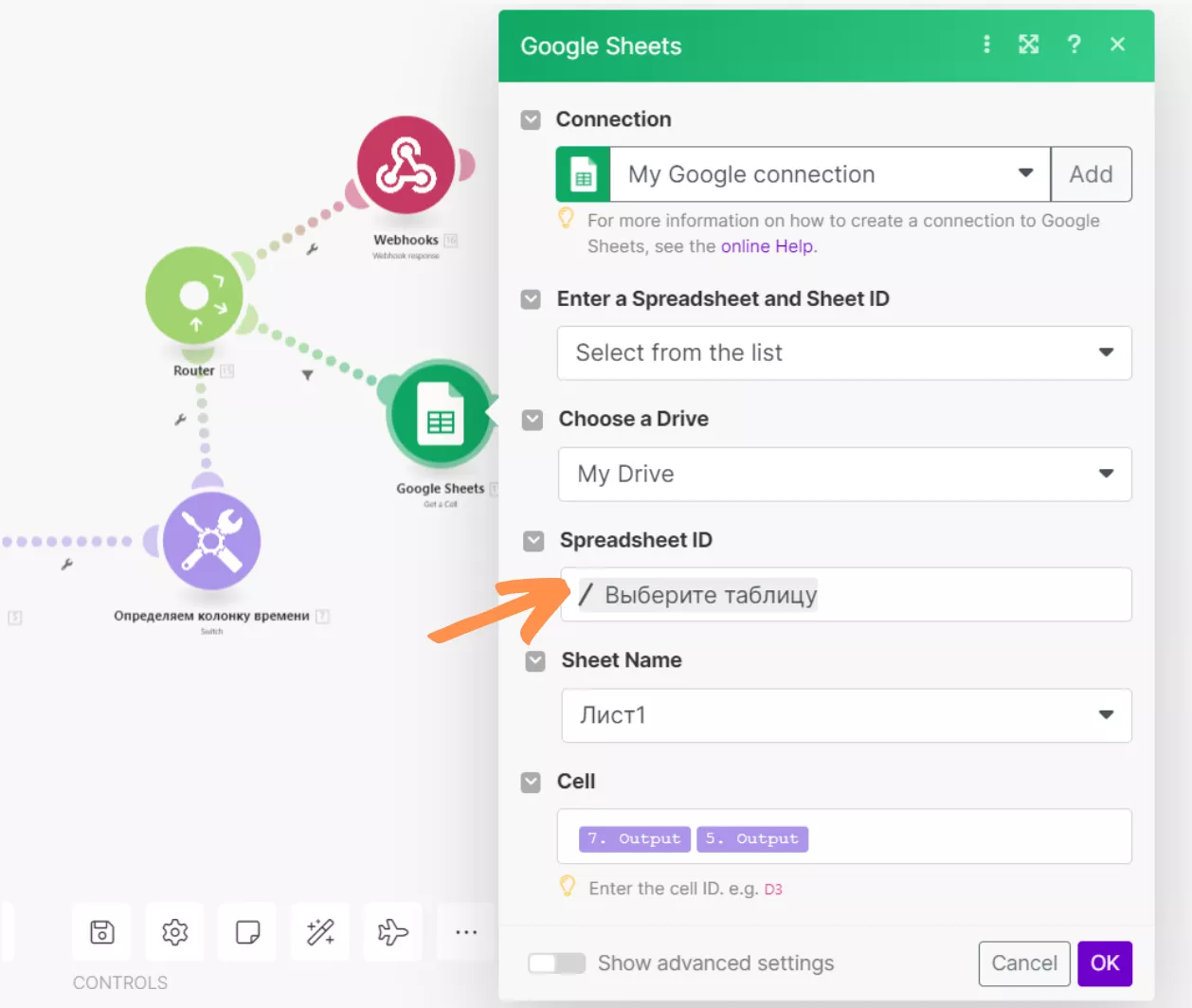
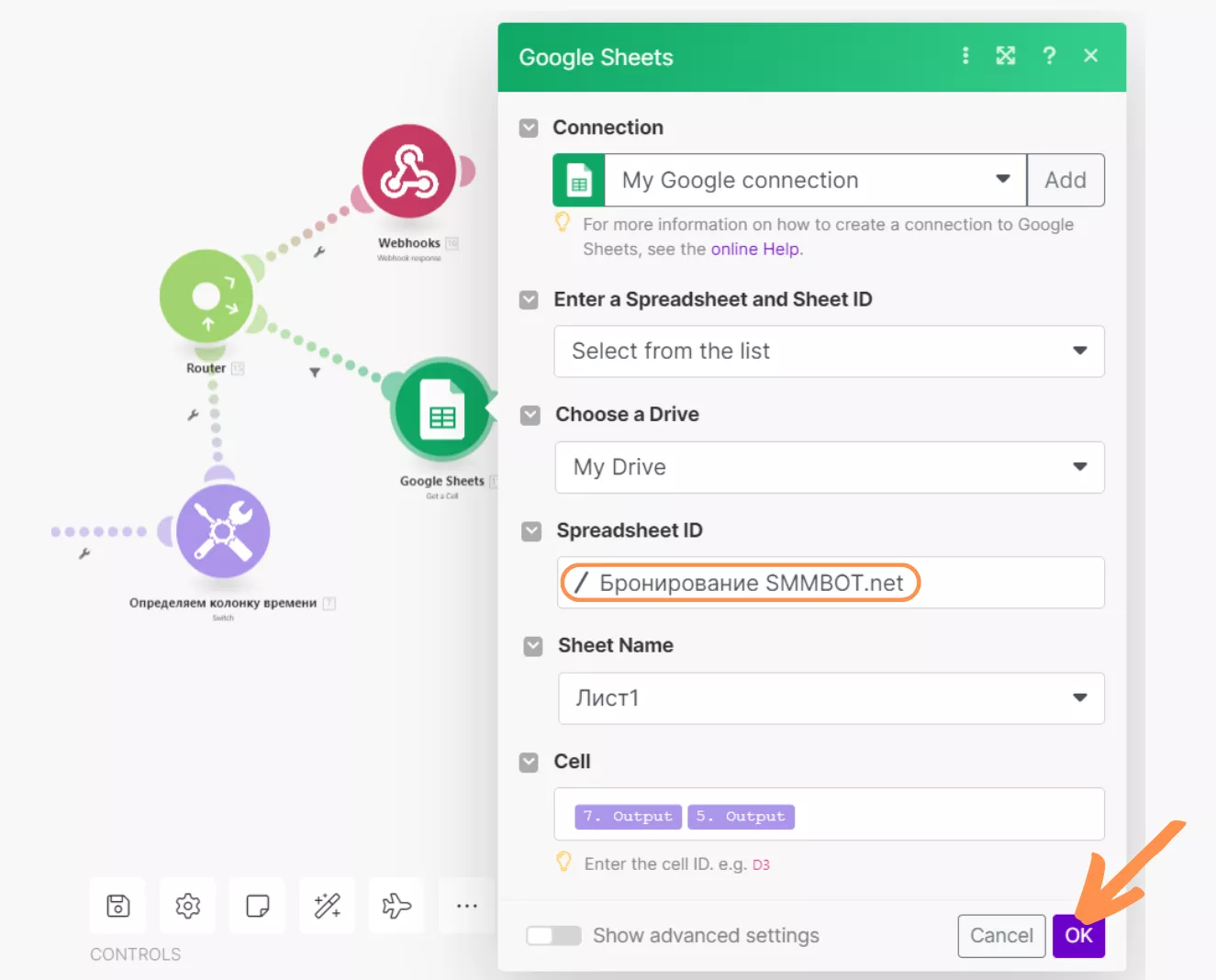
После того, как вы авторизируетесь, в появившемся окне настройки в поле «Spreadsheet ID» нажмите «Выбрать таблицу» и добавьте из списка вашу таблицу с бронированием.


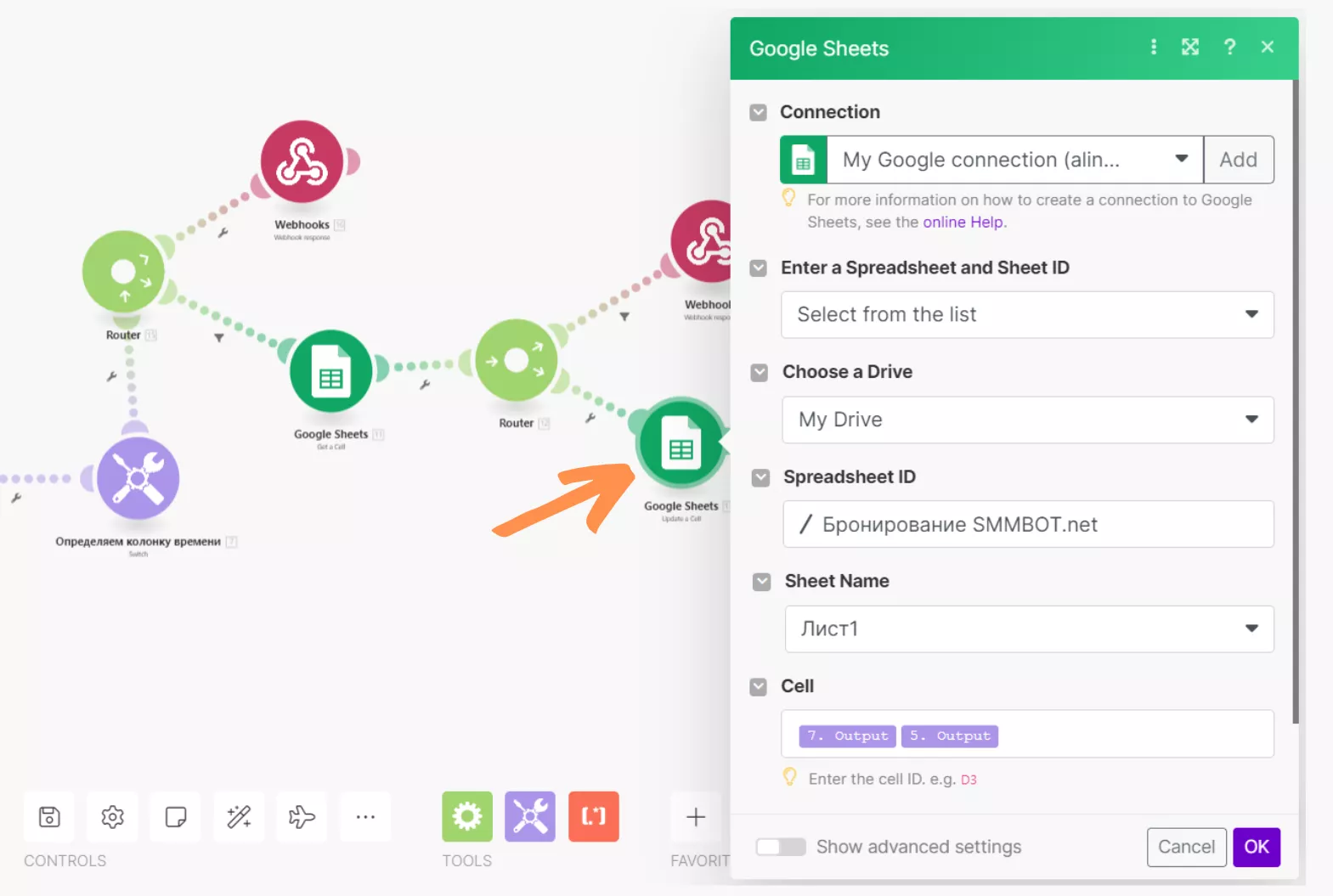
Далее точно также добавляем эту же таблицу во второй модуль Google Sheets и сохраняем.

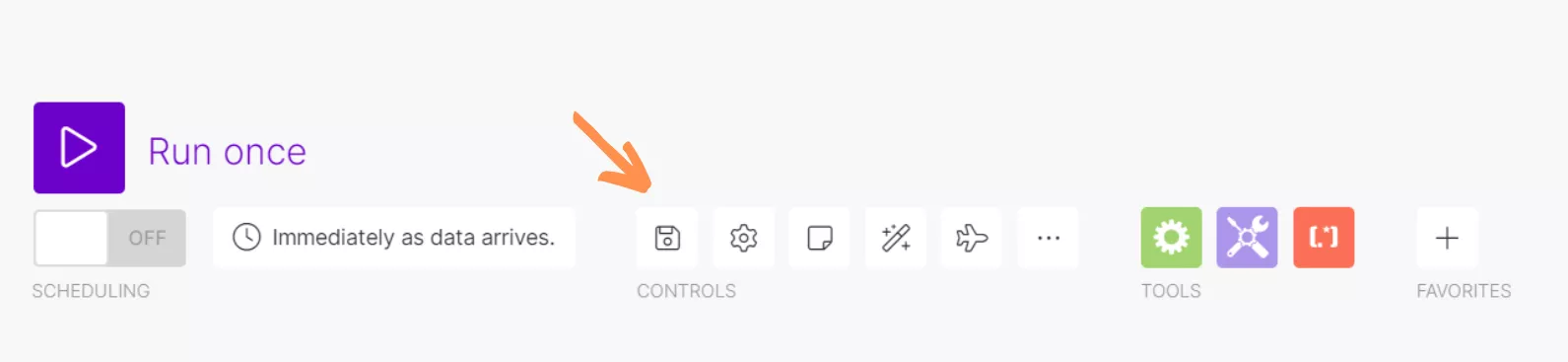
6. После всех этих действий обязательно нажимаем «Save» в панели инструментов внизу, потому что в Make нет автосохранения.

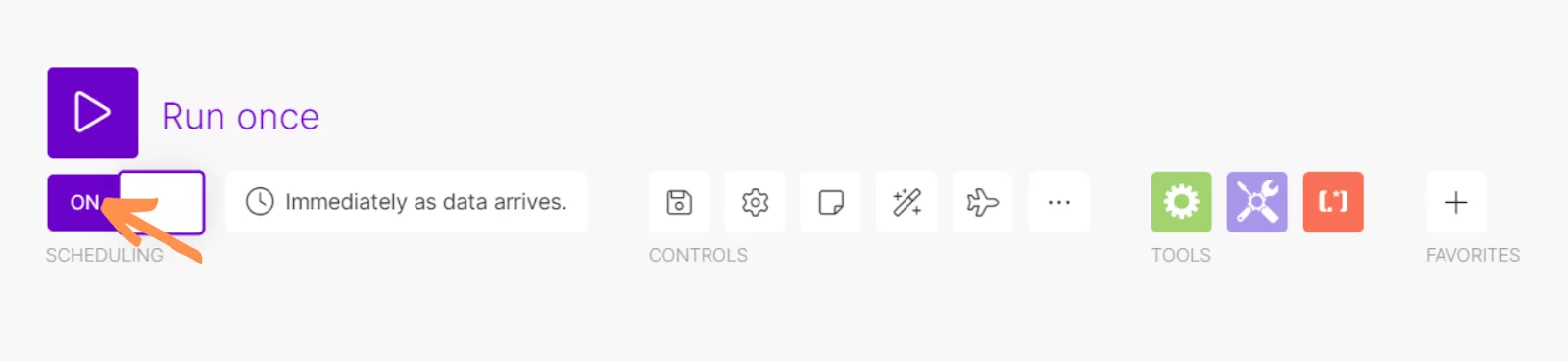
Наши действия по синхронизации шаблонов на финишной прямой, осталось запустить сценарий. Чтобы запустить сценарий, в нижней панели настроек в разделе «Scheduling» нажмите на переключатель, чтобы было активировано «On», как на скриншоте.

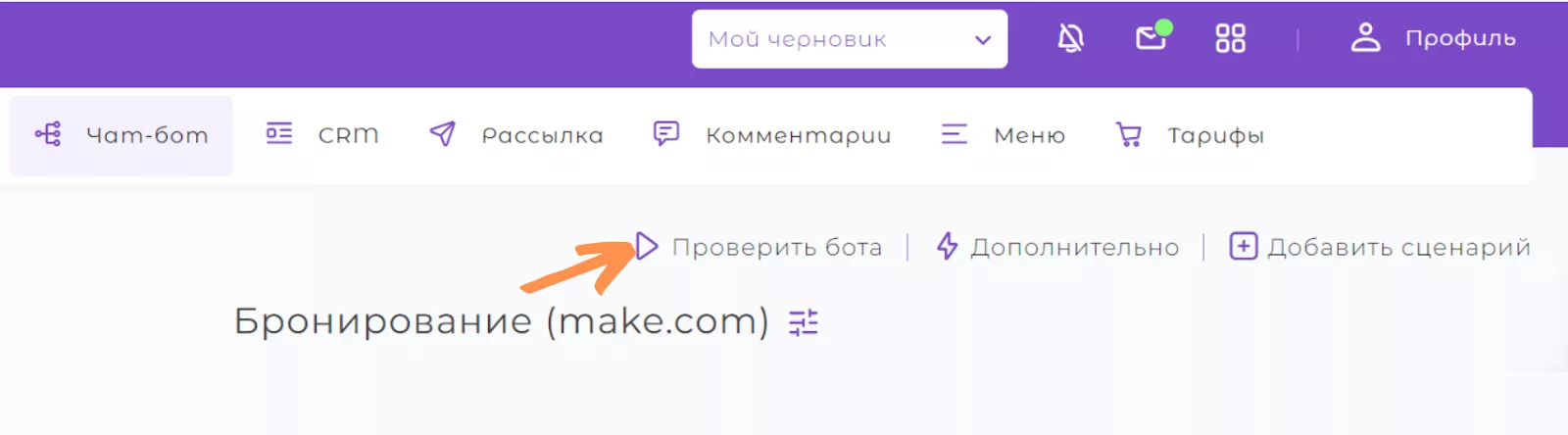
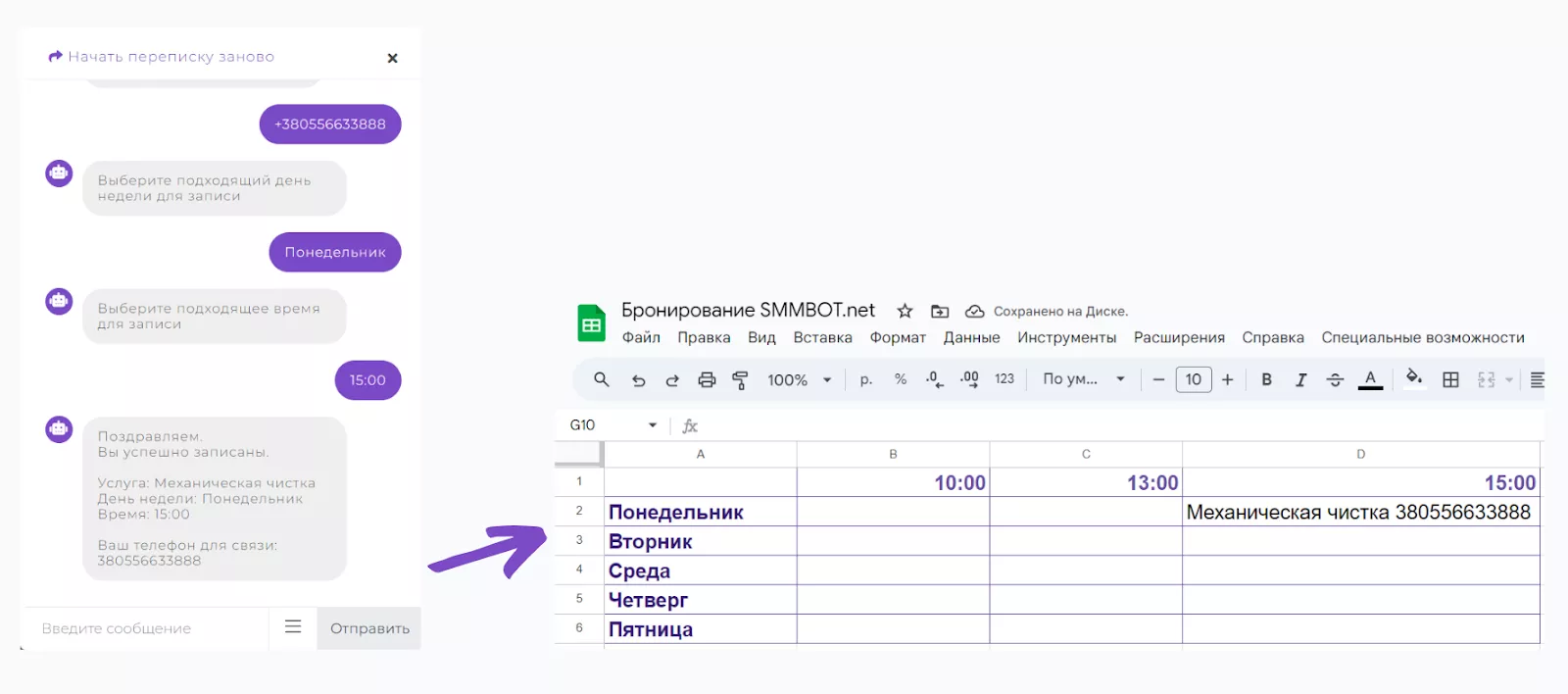
7. Далее переходим в черновик чат-бота и сверху справа нажимаем «Проверить чат-бота», где вы можете проверить корректность работы вашей интеграции с Google Таблицей.


Если вы настроили все верно, и интеграция работает, то вы можете приступить к кастомизации шаблонов под свои услуги и уникальный график. О том, как это сделать, расскажем ниже.
Как модифицировать шаблоны под свои цели
Ваш уникальный график работы и бронирования вряд ли соответствует тем, что указаны в шаблонах. Поэтому вам, скорее всего, понадобится модифицировать эти шаблоны под ваш график. Это можно легко реализовать за несколько шагов:
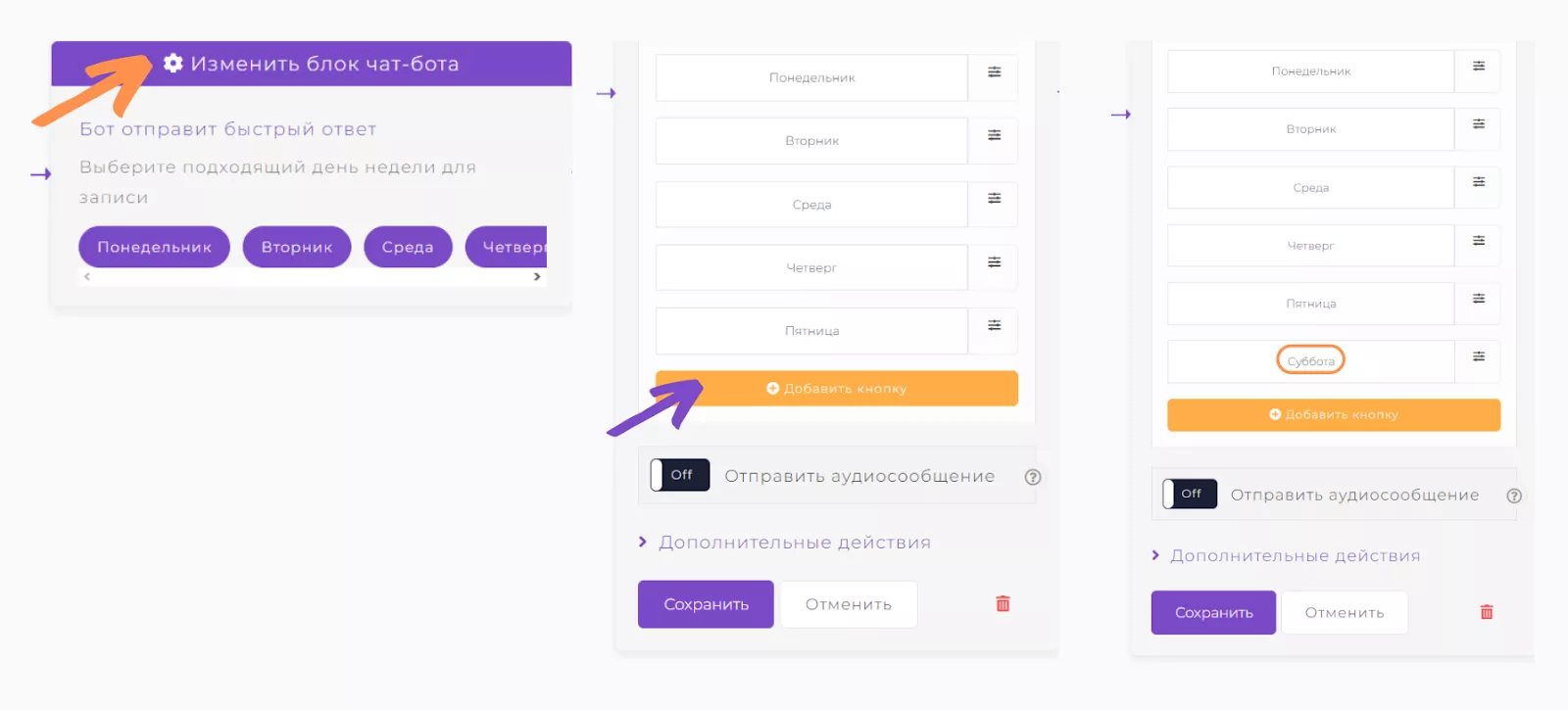
1. Переходим в шаблон чат-бота по бронированию на шаг, где бот присылает список рабочих дней для записи, нажмите «Изменить блок чат-бота» и вставьте нужные вам дни или удалите не нужные и нажмите «Сохранить». Например, в нашем примере мы добавим дополнительный день «Суббота».

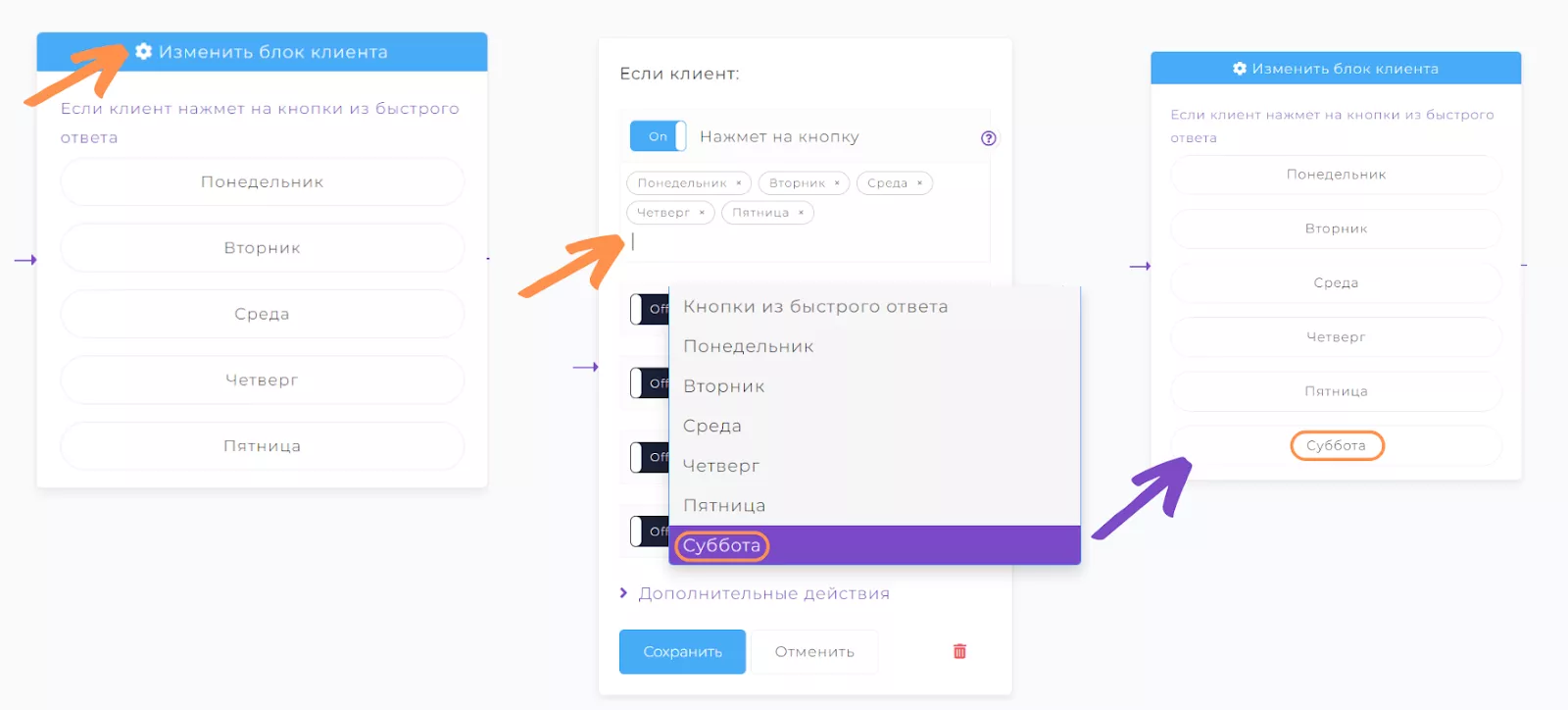
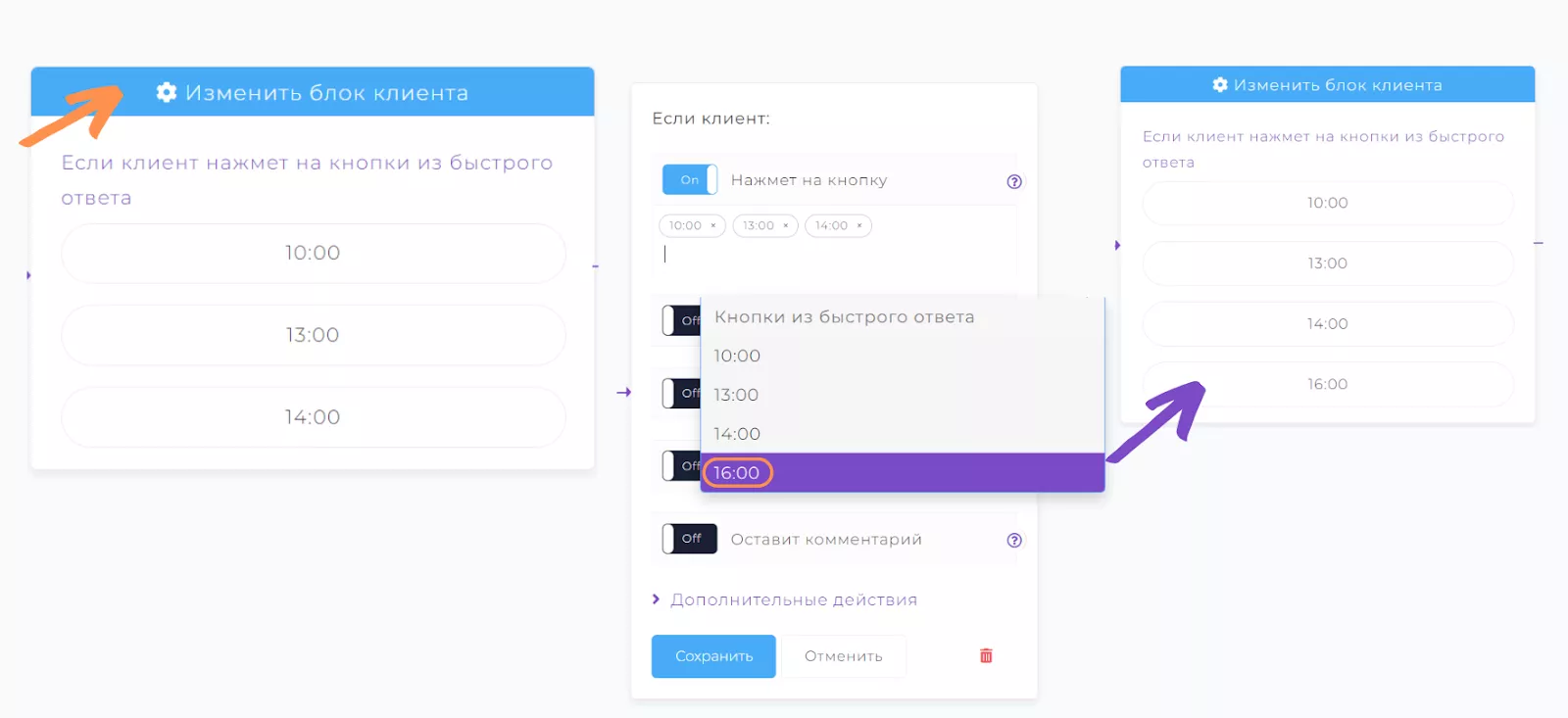
Далее на следующем блоке клиента, где выводится весь список кнопок, нужно добавить те дни, которые вы добавили в предыдущем блоке чат-бота. В нашем примере мы добавляем в список новый день «Суббота».

Если дни шаблона вас устраивают, пропустите этот шаг.
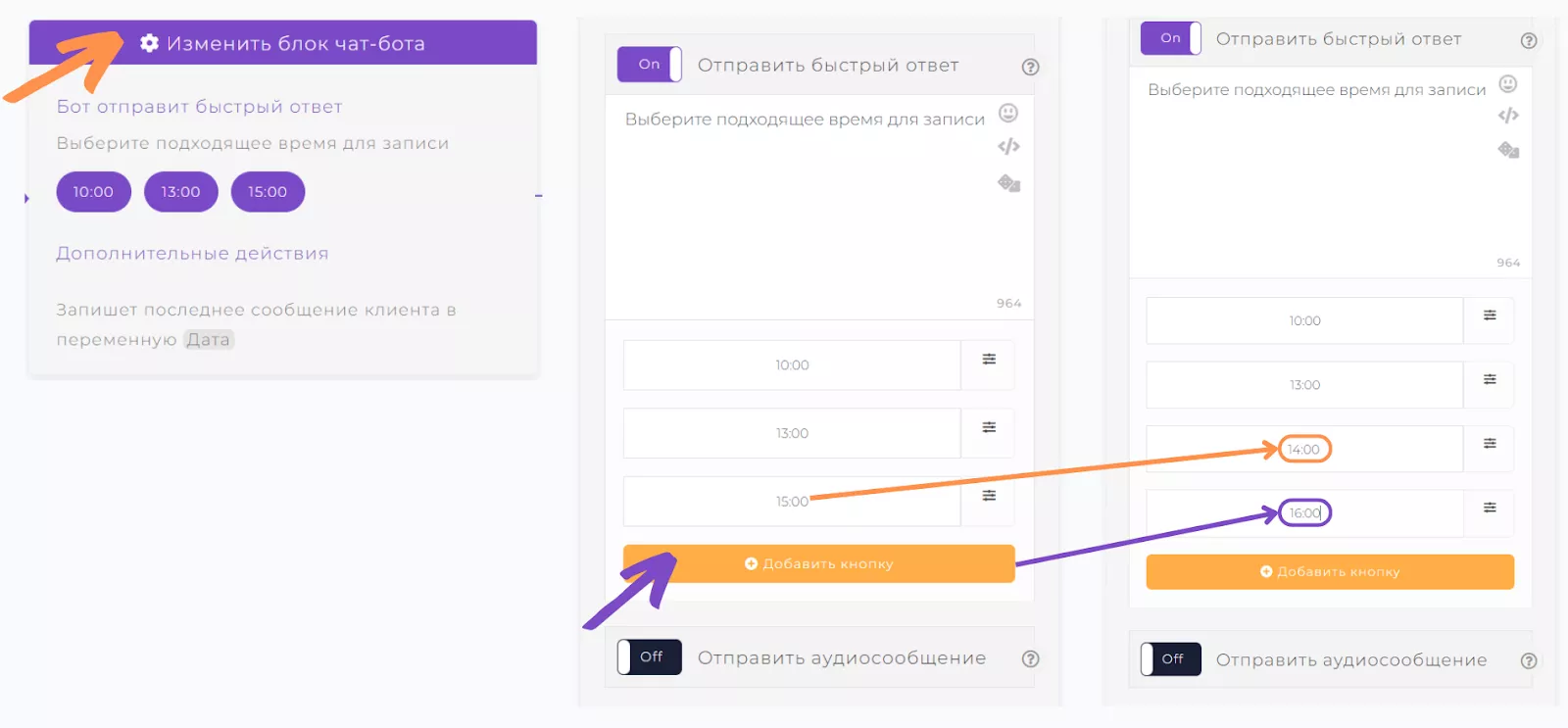
2. Далее на шаге, где бот присылает список доступных для бронирования часов, вставьте свои доступные часы для записи. Если вам нужно добавить в списке больше вариантов часов, тогда просто нажмите «Добавить кнопку» и пропишите нужные часы. В нашем примере мы добавим дополнительное время «16:00». Также если вам нужно изменить время, отредактируйте его прямо в блоке и оно потом само подгрузится в кнопки на следующем блоке клиента. В нашем примере мы будем менять время «15:00» на «14:00». После редактирования шага не забудьте нажать «Сохранить».

Далее на следующем блоке клиента, где выводится весь список кнопок, нужно добавить те часы, которые вы добавили в предыдущем блоке чат-бота.

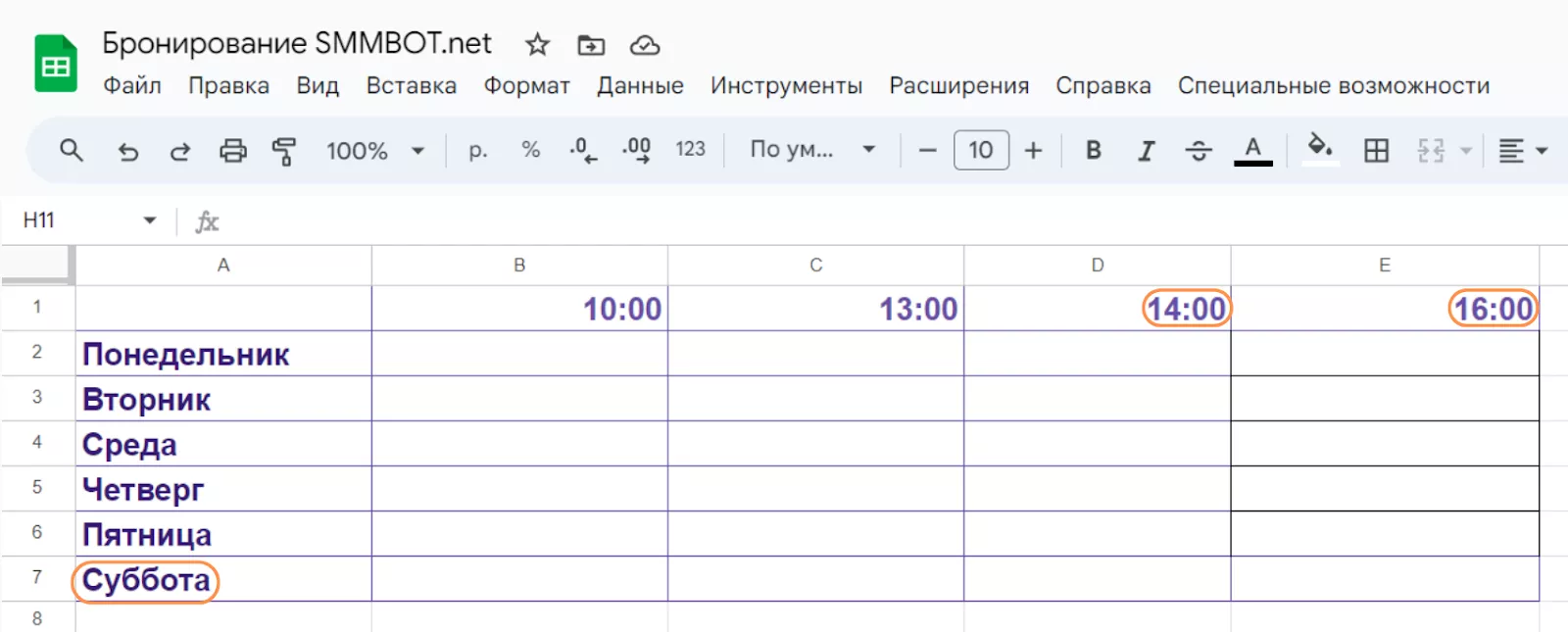
3. Далее переходим в Google Таблицу и также меняем даты и часы на те, которые вы изменили в чат-боте. Если вы добавили дополнительные часы в сценарий чат-бота, то также добавьте их в таблицу, по такому же принципу, как прописаны все остальные даты и время.

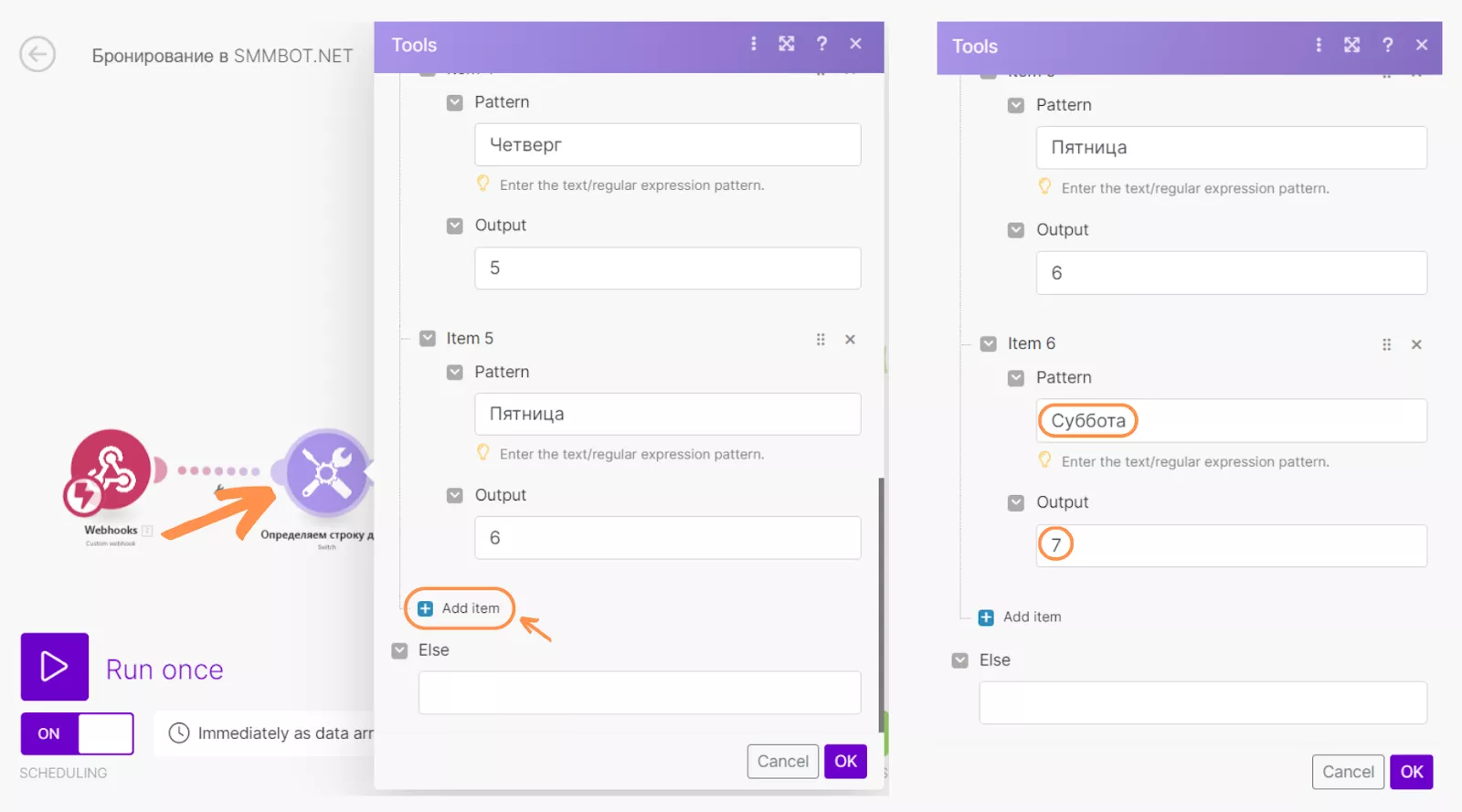
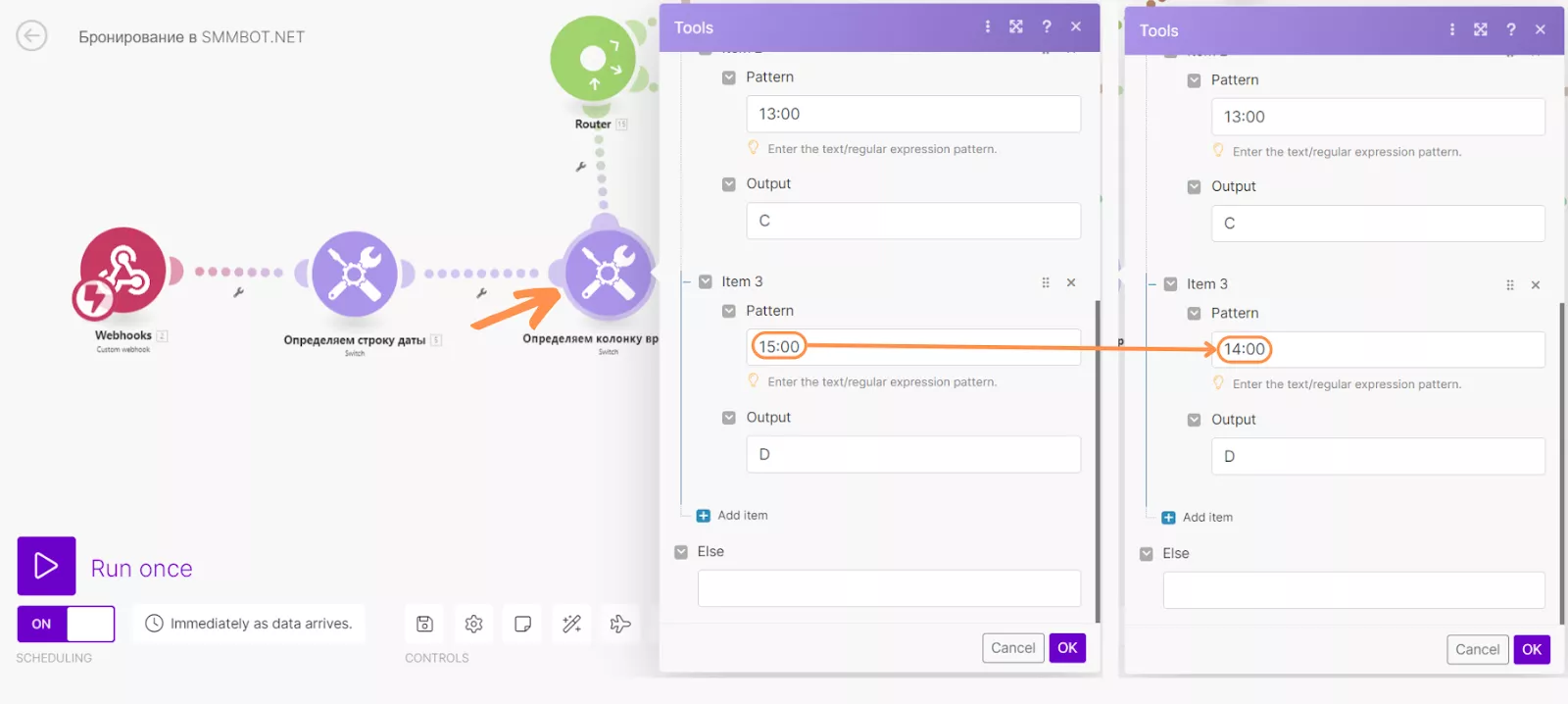
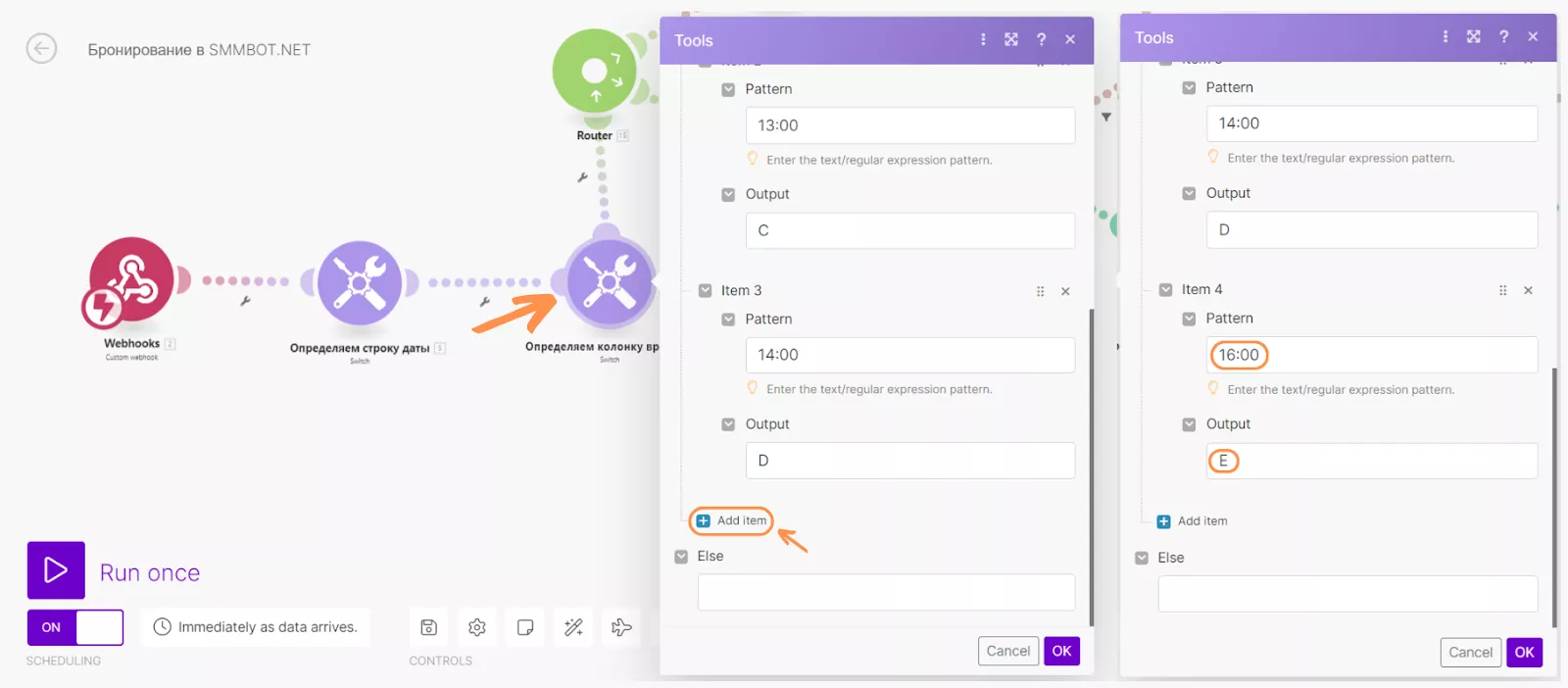
4. Далее переходим в сценарий Make и в настройках модулей «Определяем строку даты» и «Определяем строку время» также меняем даты и время на те, что вы поменяли в Google Таблице. Например, в нашем примере мы добавили дополнительный день «Суббота» и дополнительное время «16:00», а также изменили «15:00» на «14:00».
- Чтобы добавить новый день в модуле определения дня, нужно в его настройках «Определяем строку даты» прокрутить вниз и нажать кнопку «Add item». В первое поле нужно прописать добавленный день (в нашем примере «Суббота»), а во второе поле нужно вставить цифру, которая соответствует строке этого дня (в нашем примере это «7»).

- Чтобы изменить одно время в модуле определения времени на другое, нужно в настройках «Определяем строку время» найти нужное время и заменить его в первом поле на измененное (в нашем примере «15:00» на «14:00»).

- Чтобы добавить дополнительное время, нужно в настройках «Определяем строку время» прокрутить вниз и нажать кнопку «Add item». В первое поле нужно прописать добавленное время (в нашем примере «16:00»), а во второе поле нужно вставить букву, которая соответствует столбцу этого времени (в нашем примере «E»).

Также если вы хотите удалить один день из строки или одно время из столбца, вы можете просто его изначально удалить в сценарии чат-бота, потом в Google Таблице, а потом, аналогично, в сценарии Make.
Проследите, чтобы каждое новое время бронирования, которое вы добавили, совпадало с принадлежащим для этого времени столбцом. И обязательно нажмите «Save» в панели инструментов внизу, когда закончите редактирование сценария Make. После завершения редактирования всех шаблонов под ваши цели, опять перейдите в черновик чат-бота и нажмите «Проверить чат-бота». Проверьте насколько корректно работают измененные вами дни и время, если все успешно, — поздравляем! вы создали собственную систему бронирования!